幻灯片/轮播
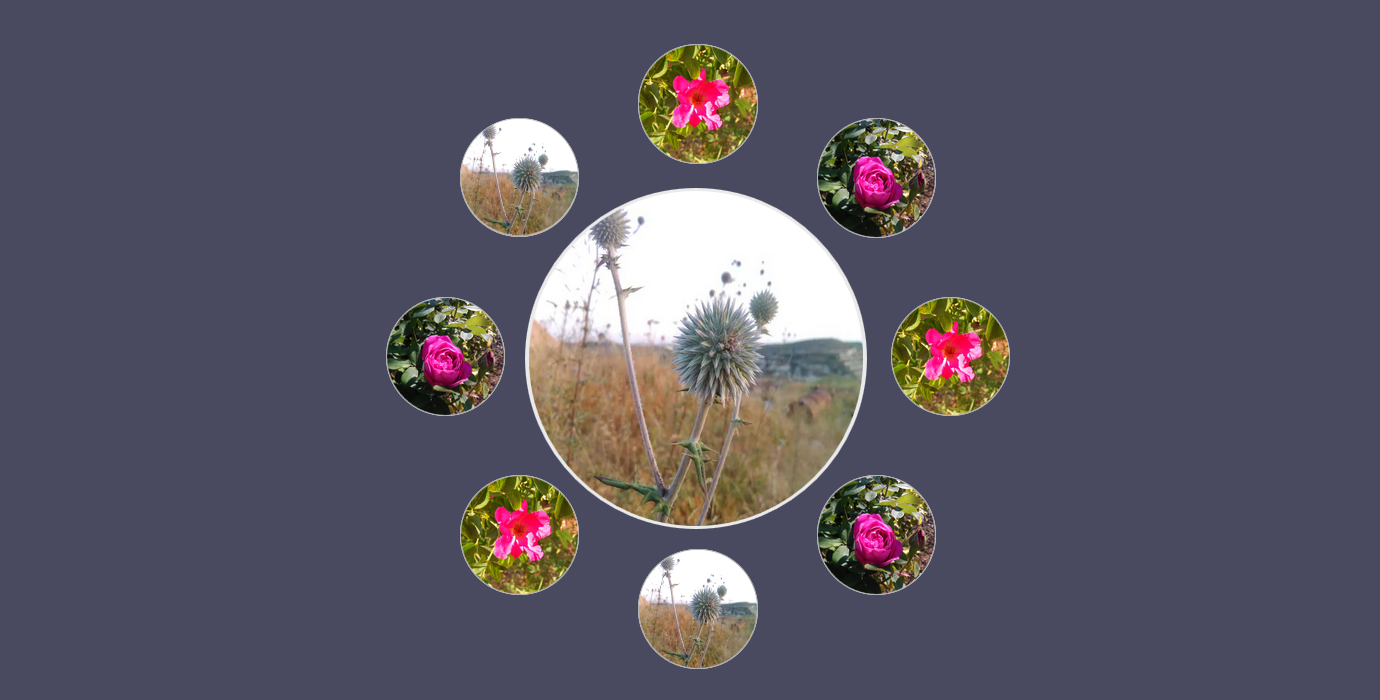
Jcircle - 响应式圆形轮播图插件

jcircle.js 是一款响应式圆形 js 轮播图插件。该轮播图插件能够将图片或文字以圆形轮播图的方式进行展示。并且该轮播图以响应式设计,可以自动进行圆形轮播。
使用方法
在页面中引入 jCircle.css 和 jCircle.min.js 文件
也想出现在这里?联系我们吧

<link href="jCircle.css" rel="stylesheet">
<script src="jCircle.min.js"></script>
HTML 结构
一个圆形轮播图的基本 HTML 结构如下:
<div id="circles-container">
<div id="main-circle-content"></div>
<div id="circle">
<div class="min-circle" data-inside="min-circle">
<a href="imgs/1.jpg">
<img src="imgs/thumb_1.jpg" alt="">
</a>
<div class="content-text">Caption 1</div>
</div>
<div class="min-circle" data-inside="min-circle">
<a href="imgs/2.jpg">
<img src="imgs/thumb_2.jpg" alt="">
</a>
<div class="content-text">Caption 2</div>
</div>
<div class="min-circle" data-inside="min-circle">
<a href="imgs/3.jpg">
<img src="imgs/thumb_3.jpg" alt="">
</a>
<div class="content-text">Caption 3</div>
</div>
...</div>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来创建 jCircle 示例对象,并初始化该圆形轮播图插件。
var circle= new jCircle({
'container': 'circles-container',
'circle': 'circle',
'mainContent':'main-circle-content',
'animateCircles':true,
'speed':3,
'mainViewStyle':'normal',
'minCirclesEffectOver':'pulse',
'contentType':'images',
'stopOnOverMain':false,
'mainContentOverAction':'normal'
});
circle.create();
配置参数
该响应式圆形 js 轮播图插件的可用配置参数如下:
var circle= new jCircle({
// Contains All Contentcontainer: 'circles-container',
// DIV That Contains Mini DIVs Circlescircle: 'circle',
// Center Big CirclemainContent:'main-circle-content',
// Class Name For Mini Circles DIVsminCirclesClass: 'min-circle',
// For Internal Use, Array Of Mini Circles DIVsminCircles: [],
// [normal | enlarge-view]mainViewStyle: 'normal',
// Animates Mini Circles?animateCircles: true,
// Animation Type [rotateSelf]animateType: 'rotateAround',
// Animation Status [pause | play]animateStatus: 'play',
// Animation Delay Time (speed) [Number Of Seconds]speed: 3,
// Stops Animation On Mouse Over [true | false]stopOnOverMain: true,
stopOnOverMini: true,
// [pulse, zoomOutIn, flip, rotate]minCirclesEffectOver: 'none',
// [images | text]contentType: 'images',
// Enlarge Center Area On Mouse OvermainContentOverAction: 'normal'
});
Github 地址:https://github.com/salamj/jcircle
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ