幻灯片/轮播
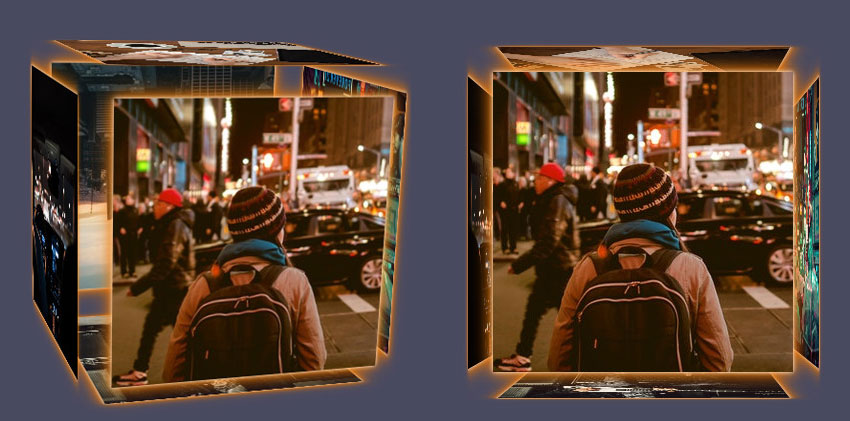
3D立方体图片画廊特效

这是一款 js 和 CSS3 3D 立方体图片画廊特效。该 3D 立方体图片画廊特效通过 CSS3 进行布局,构建立方体,然后通过简单的 js 代码来完成点击缩略图进行立方体旋转的操作。由于该该 3D 立方体图片画廊特效中使用了 CSS 变量和 CSS grid,所以不是所以浏览器都支持该特效。
使用方法
在页面中引入样式文件 style.css。
也想出现在这里?联系我们吧

<link href="css/style.css" rel="stylesheet">
HTML 结构
该 3D 立方体图片画廊特效的 HTML 结构如下:
<!--立方体图片画廊-->
<div class="cube-container">
<div class="cube initial-position">
<img class="cube-face-image image-1" src="img/1.jpg">
<img class="cube-face-image image-2" src="img/2.jpg">
<img class="cube-face-image image-3" src="img/3.jpg">
<img class="cube-face-image image-4" src="img/4.jpg">
<img class="cube-face-image image-5" src="img/5.jpg">
<img class="cube-face-image image-6" src="img/6.jpg">
</div>
</div>
<!-- 缩略图 -->
<div class="image-buttons">
<input type="image" class="show-image-1" src="img/1.jpg"></input>
<input type="image" class="show-image-2" src="img/2.jpg"></input>
<input type="image" class="show-image-3" src="img/3.jpg"></input>
<input type="image" class="show-image-4" src="img/4.jpg"></input>
<input type="image" class="show-image-5" src="img/5.jpg"></input>
<input type="image" class="show-image-6" src="img/6.jpg"></input>
</div>
Javascript
然后在页面加载完毕之后,通过下面的 js 代码来完成点击缩略图旋转立方体的功能。
window.addEventListener("DOMContentLoaded", function () {
var cube = document.querySelector(".cube"),
imageButtons = document.querySelector(".image-buttons");
var cubeImageClass = cube.classList[1];
//Add click event listener to image buttons containerimageButtons.addEventListener("click", function (e) {
//Get node type and class value of clicked elementvar targetNode = e.target.nodeName,
targetClass = e.target.className;
//Check if image input has been clicked and isn't the currently shown imageif (targetNode === "INPUT" && targetClass !== cubeImageClass) {
console.log("Show Image: " + targetClass.charAt(11));
//Replace previous cube image class with new classcube.classList.remove(cubeImageClass);
cube.classList.add(targetClass);
//Update cube image class variable with new classcubeImageClass = targetClass;
}});
});
Codepen 地址:https://codepen.io/GeorgePark/pen/gegavO
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ