幻灯片/轮播
EasySlides - 图片轮播图jQuery插件
EasySlides 是一款支持 4 种类型的 jQuery 轮播图插件。该 jquery 轮播图采用响应式设计,支持移动设备,内置有大图轮播,多图轮播,封面轮播和圆形轮播四种轮播图模式可供选择。
使用方法
在页面中引入 jquery 和 jquery.easy_slides.js 文件,以及样式文件 jquery.easy_slides.css。
也想出现在这里?联系我们吧

<link href="css/jquery.easy_slides.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.easy_slides.js"></script>
HTML 结构
四种轮播图的 HTML 结构和初始化方法分别如下:
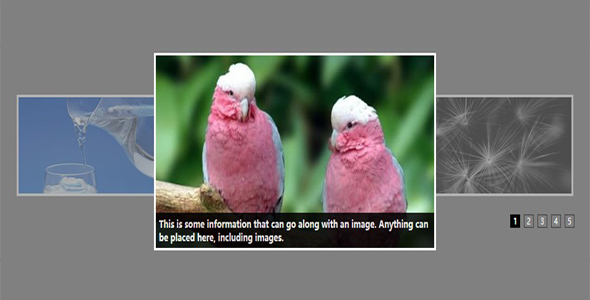
1、大图轮播模式:
<div class="slider slider_one_big_picture">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div class="next_button">NEXT</div>
<div class="prev_button">PREV</div>
<div class="nav_indicators"></div>
</div>
$('.slider_one_big_picture').EasySlides()
2、多图轮播模式
<div class="slider slider_one_big_2">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div class="nav_indicators"></div>
</div>
$('.slider_one_big_2').EasySlides({
'autoplay': false,
'stepbystep': true,
'show': 5,
'loop': true
})
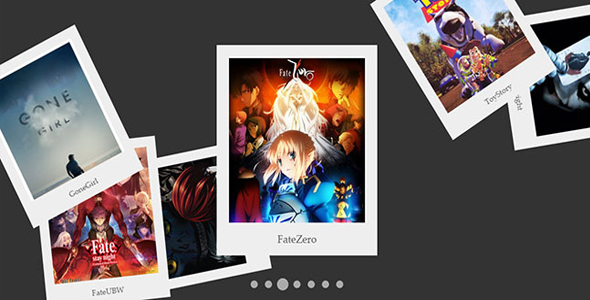
3、封面轮播模式
<div class="slider slider_circle_10">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div class="next_button"></div>
<div class="prev_button"></div>
</div>
$('.slider_circle_10').EasySlides({
'autoplay': true,
'show': 13
})
4、同时显示 4 幅图片模式
<div class="slider slider_four_in_line">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div class="next_button"></div>
<div class="prev_button"></div>
</div>
$('.slider_four_in_line').EasySlides({
'autoplay': true,
'show': 9
})
5、圆形轮播模式
<div class="slider slider_clock">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div class="next_button"></div>
<div class="prev_button"></div>
</div>
$('.slider_clock').EasySlides({
'autoplay': true,
'stepbystep': false,
'show': 15
})
各种轮播图的具体效果请参考演示页。
配置参数
该 jQuery 轮播图的可用配置参数有:
{'autoplay': false,
'timeout': 3000,
'show': 5,
'vertical': false,
'reverse': false,
'touchevents': true,
'delayaftershow': 300,
'stepbystep': true,
'startslide': 0,
'loop': true,
'distancetochange': 10,
'beforeshow': function () {},
'aftershow': function () {},
}
Github 地址:https://github.com/IvanShabanov/EasySlides
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ