幻灯片/轮播
3D Carousel 旋转木马轮播jQuery插件

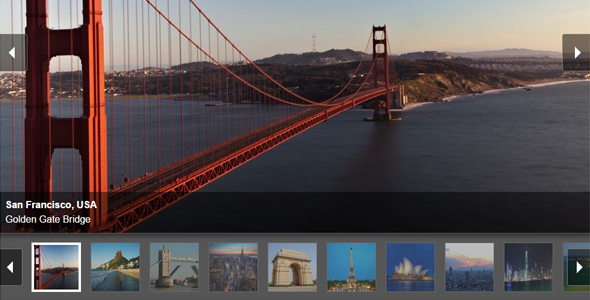
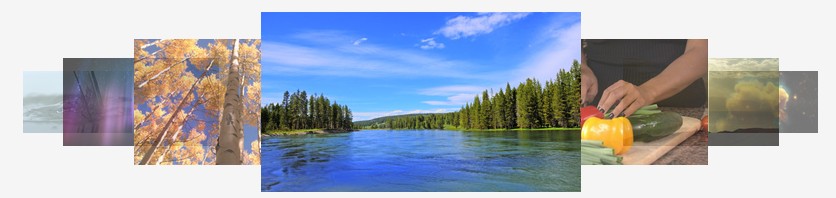
jQuery-Waterwheel-Carousel 是一款 jquery 3d Carousel 轮播图插件。该 jquery Carousel 轮播图插件兼容 ie8 浏览器,提供丰富的参数和 API 方法由于控制 Carousel,使用简单,非常实用。
代码特点
支持水平或垂直 Carousel 轮播
也想出现在这里?联系我们吧

可以通过键盘来控制前后轮播
图片移动时提供回调函数钩子
支持不同尺寸的图片
支持图片边部透明效果
支持无缝滚动
兼容 Chrome, FireFox, Safari 和 IE7+浏览器
使用方法
在页面中引入 jquery 和 jquery.waterwheelCarousel.min.js 文件。
<script src="js/jquery.min.js"></script>
<script src="js/jquery.waterwheelCarousel.min.js"></script>
HTML 结构
使用一个<div>来作为容器,里面放置一组图片。
<div id="carousel">
<img src="/image1.jpg" alt="Image 1" />
<img src="/image2.jpg" alt="Image 2" />
<img src="/image3.jpg" alt="Image 3" />
<img src="/image4.jpg" alt="Image 4" />
<img src="/image5.jpg" alt="Image 5" />
</div>
CSS 样式
为 carousel 指定下面的 CSS 样式。
<style type="text/css">
#carousel {
width:800px;
height: 300px;
display: relative;
}#carousel img {
display: hidden; /* hide images until carousel prepares them */
cursor: pointer; /* not needed if you wrap carousel items in links */
}</style>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 Carousel 轮播图插件。
$(document).ready(function() {
$("#carousel").waterwheelCarousel({
// include options like this:// (use quotes only for string values, and no trailing comma after last option)// option: value,// option: value});
});
配置参数
该 jquery Carousel 轮播图插件的可用配置参数有:
| 参数 | 类型 | 默认值 | 描述 |
| largeFeatureWidth | integer | 0 | 可取 3 个种值。0 表示原始图片宽度。0-1 之间的数表示原始图片乘以该数值。大于 1 的数表示使用该数值作为图片的宽度。 |
| largeFeatureHeight | integer | 0 | 和 largeFeatureWidth 参数的意义相同。 |
| smallFeatureWidth | integer | 0.5 | 可取 3 种值。0 表示原始图片的一半。0-1 之间表示原始图片乘以该数值。大于 1 的数值表示使用该数值作为图片的宽度。 |
| smallFeatureHeight | integer | 0.5 | 和 smallFeatureWidth 参数的意义相同。 |
| topPadding | integer | 20 | 容器顶部到 Carousel 边部的内边距。 |
| sidePadding | integer | 50 | 容器左右边部到 Carousel 边部的内边距。 |
| smallFeatureOffset | integer | 50 | 容器顶部到 Carousel 边部的补白。 |
| startingFeature | integer | 1 | 标示那副图片在初始化时显示在中间。 |
| carouselSpeed | integer | 1000 | Carousel 的旋转速度,单位毫秒。 |
| autoPlay | integer | 4000 | 如果数值大于 0,将使用该数值作为自动播放的速度。 |
| pauseOnHover | boolean | true | 是否在鼠标 hover 是停止自动播放。 |
| stopOnHover | boolean | false | 如果设置了autoplay参数可用,该参数设置为true时,当鼠标 hover 图片时停止自动播放。 |
| trackerIndividual | boolean | true | 是否显示跟踪信息。 |
| trackerSummation | boolean | true | a summation of the features can also be used to display an "x Of y" style of tracking this can be combined with the above option as well |
| preload | boolean | true | 是否在显示 Carousel 之前预加载图片。 |
| displayCutoff | integer | 0 | If greater than '0', will only use this amount of features within the carousel. Any after this number will be ignored. |
| animationEasing | string | 'swing' | carousel 动画的 easing 效果。 |
| leftButtonTag | string | '#carousel-left' | prev 按钮的 jquery 选择器。 |
| rightButtonTag | string | '#carousel-right' | next 按钮的 jquery 选择器。 |
| captionBelow | boolean | false | 是否在 carousel 下方显示描述文字。 |
| movedToCenter | function | $.noop | 当图片移动到中间时触发的回调函数。 |
| leavingCenter | function | $.noop | 当图片离开中间位置时触发的回调函数。 |
| clickedCenter | function | $.noop | 当中间的图片是一个链接,单该链接被点击时触发的回调函数。 |
Github 地址:https://github.com/bkosborne/jQuery-Waterwheel-Carousel
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ