幻灯片/轮播
基于json数据的动态jquery轮播图插件

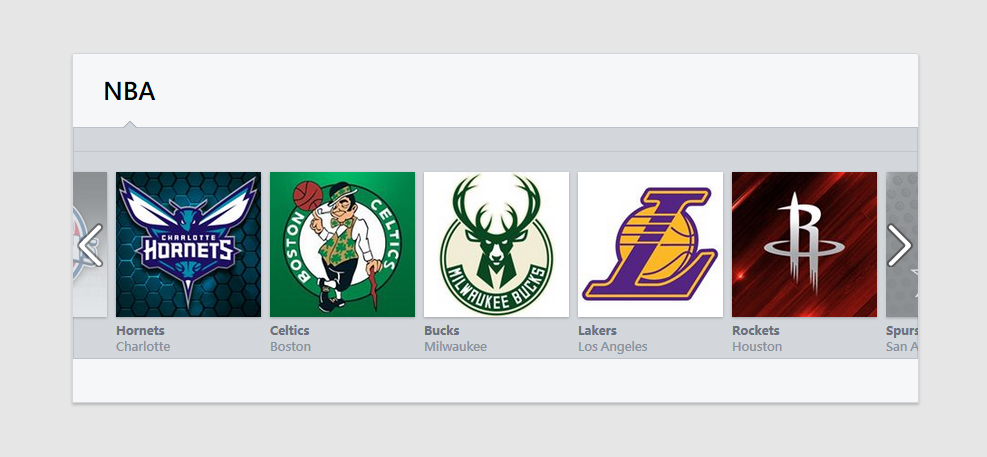
这是一款 基于 json 数据的动态 jquery 轮播图插件。该 jquery 轮播图插件模仿 Facebook 的轮播图 UI,并通过 json 文件来动态获取轮播图中图片和描述信息的数据,来制作漂亮的多卡片轮播效果。
使用方法
在页面中引入 jquery_carousel_slider.css,jquery 和 jquery_carousel_slider.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" media="all" href="dist/styles/jquery_carousel_slider.css" />
<script src="dist/scripts/jquery.min.js"></script>
<script src="dist/scripts/jquery_carousel_slider.js"></script>
HTML 结构
使用一个
元素作为轮播图的容器。

<div class ='box' id="carousel_id"></div>
初始化插件
该 jquery 轮播图插件可以通过下面几种方法来进行初始化。
<script>
$(function(){
/*1*/$.getJSON("JSON/data.js",function (result){
var setting = {
subject:'Subject', //subject would be the theme of the slide box.
cardw : 145, //page card's width.
cardh : 217, //page card's height.
cardn : 5, //the number of visible card.
margin : 9, //margin between cards.
JSON :result //prepare the JSON file.
};
$('#id').slider(setting);
});
/*2*/var setting2 = {
subject:'Subject',
cardw : 145,
cardh : 217,
cardn : 5,
margin : 9,
JSON :result};
/*3*/$.getJSON("JSON/data.js",function (result){
setting2.JSON = result;
$('#id').slider(setting2);
});
//--------------------------------------------------------3.$.getJSON("JSON/data.js",function (result){
$('#id').slider({
subject:'Subject',
cardw : 145,
cardh : 217,
cardn : 5,
margin : 9,
JSON :result});
});
});
</script>
JSON 数据格式
要使该 jquery 轮播图插件正常工作,必须提供正确的 json 数据格式。
{//注意 ! "Subject" 必须和配置参数中设置的一样。"Subject":[
{"title":"Gin",
"des":"1988",
"imgpath":"path/to/image.jpg"
},
{"title":"Brandy",
"des":"1977",
"imgpath":"path/to/image.jpg"
},
...
]}
Github 地址:https://github.com/Carr1005/jquery-carousel-slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ