幻灯片/轮播
3D图像旋转轮播图jQuery效果
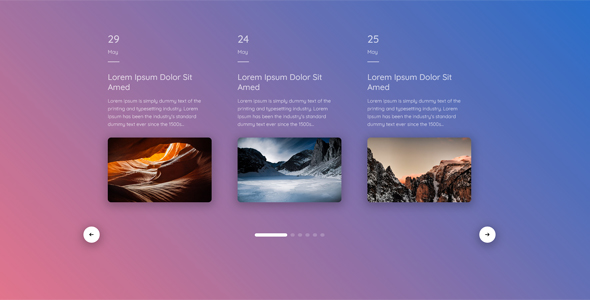
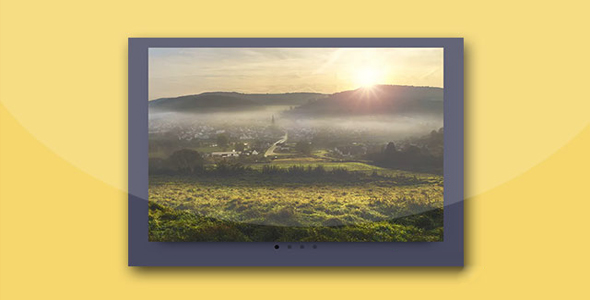
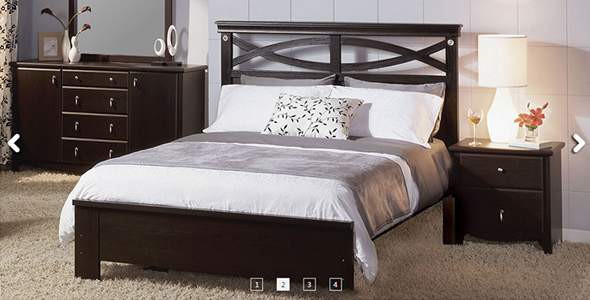
这是一款简单的 jquery 3d 旋转轮播图效果。该轮播图基于 bootstrap 网格系统,通过 jquery 和 CSS3 transforms 来制作 3D 旋转效果,非常炫酷。
使用方法
在页面中引入 bootstrap.min.css,style.css 和 jquery 文件。
也想出现在这里?联系我们吧

<link href="bootstrap.min.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
<script src="js/jquery.min.js" type="text/javascript"></script>
HTML 结构
该轮播图的 HTML 结构如下:
<div class="wrap">
<section class="cube-container">
<div id="cube">
<figure class="front">
<div class="col-md-8 col-sm-12" style="background-image: url('img/1.jpg');"></div>
<div class="col-md-4" style="height:inherit;display:inline-block;">
<article>
<img src="img/profile.svg" alt="logo" class="mb-4">
</article>
</div>
</figure>
<figure class="back">
<div class="col-md-8" style="background-image:url('img/2.jpg');"></div>
<div class="col-md-4" style="height:inherit;display:inline-block;">
<article>
<img src="img/profile.svg" alt="logo" class="mb-4">
<p class="text-center">A bootstrap compatible slider that rotates gracefully in three dimensions</p>
</article>
</div>
</figure>
<figure class="right">
<div class="col-md-8" style="background-image:url('img/3.jpg');"></div>
<div class="col-md-4" style="height:inherit;display:inline-block;">
<article>
<img src="img/profile.svg" alt="logo" class="mb-4">
<p class="text-center">A bootstrap compatible slider that rotates gracefully in three dimensions</p>
</article>
</div>
</figure>
<figure class="left">
<div class="col-md-8" style="background-image:url('img/4.jpg');"></div>
<div class="col-md-4" style="height:inherit;display:inline-block;">
<article>
<img src="img/profile.svg" alt="logo" class="mb-4">
<p class="text-center">A bootstrap compatible slider that rotates gracefully in three dimensions</p>
</article>
</div>
</figure>
<figure class="top">5</figure>
<figure class="bottom">6</figure>
</div>
</section>
</div>
<div class="button-wrap">
<button class="previous">Previous</button>
<button class="next">Next</button>
</div>
JavaScript
在页面 DOM 元素加载完毕之后,通过下面的 js 代码来完成该轮播图的初始化。
var counter = 0;
$('.next').on('click', function(){counter -= 90;
var rotation = 'translateZ( -50vw ) rotateY( ' + counter + 'deg )';
$('#cube').css('transform', rotation);});
$('.previous').on('click', function(){counter += 90;
var rotation = 'translateZ( -50vw ) rotateY( ' + counter + 'deg )';
$('#cube').css('transform', rotation);});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ