幻灯片/轮播
环状旋转图文幻灯片轮播jQuery插件

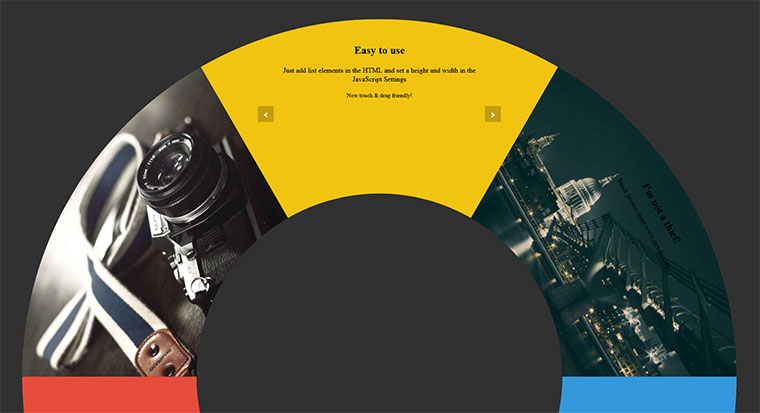
这是一款 jquery 环状轮播图插件。该环状轮播图插件采用响应式设计,可以在移动手机设备上运行。它基于 CSS3 transform 和 clip-path 属性,IE 浏览器不支持这个插件。
使用方法
在页面中引入 rotating-slider.css、jquery 和 rotating-slider.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="rotating-slider.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/rotating-slider.js"></script>
HTML 结构
该 jquery 环状轮播图 HTML 结构如下:
<div class="rotating-slider">
<ul class="slides">
<li>
<div class="inner">
<h2>jQuery Rotating Slider</h2>
<p>A fancy rotator plugin.</p>
</div>
</li>
<li>
<div class="inner"></div>
</li>
<li>
<div class="inner">
<h2>Slide 2</h2>
<p>This is slide 2</p>
</div>
</li>
<li>
<div class="inner">
</div>
</li>
<li>
<div class="inner">
<h2>Slide 3</h2>
<p>This is slide 3</p>
</div>
</li>
<li>
<div class="inner">
<h2>Slide 4</h2>
<p>This is slide 4</p>
</div>
</li>
</ul>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过 rotatingSlider()方法来对该 jquery 环状轮播图插件进行初始化。
$(function(){$('.rotating-slider').rotatingSlider();});
配置参数
该 jquery 环状轮播图插件的可用配置参数如下:
$(function(){$('.rotating-slider').rotatingSlider({// 自动播放
autoRotate: true,
// 自动播放的时间间隔
autoRotateInterval: 6000,
// 是否可以拖拽?
draggable: true,
// 轮播图的左右控制按钮
directionControls: true,
directionLeftText: '‹',
directionRightText: '›',
// 动画速度
rotationSpeed: 750,
// 轮播图的尺寸
slideHeight : 360,
slideWidth : 480,
});
});
Githhub 地址:https://github.com/tylernj42/Rotating-Slider-jQuery-Plugin
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ