幻灯片/轮播
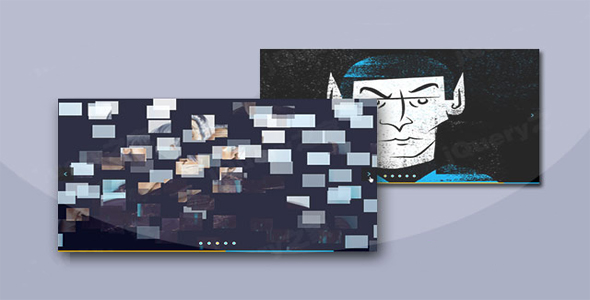
图片碎片马赛克轮播图切换效果

这是一款纯 js 图片碎片轮播图切换效果。该轮播图在图片切换的时候,图片被碎片化处理,一张图片碎裂,下一张图片再从碎裂状态进行聚合,效果非常炫酷。
使用方法
在页面中引入 style.css 和 main.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/main.js"></script>
HTML 结构
该图片碎片轮播图切换效果的 HTML 结构如下:
<div class="banner" id="banner1">
<div class="banner-view"></div>
<div class="banner-btn"></div>
<div class="banner-number"></div>
<div class="banner-progres"></div>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该轮播图插件。
var banner = new FragmentBanner({
container : "#banner1",//选择容器 必选
imgs : ['images/1.jpg','images/2.jpg','images/3.jpg','images/4.jpg','images/5.jpg'],//图片集合 必选
size : {
width : 1000,
height : 560
},//容器的大小 可选
//行数与列数 可选grid : {
line : 12,
list : 14
},
index: 0,//图片集合的索引位置 可选
type : 2,//切换类型 1 , 2 可选
boxTime : 5000,//小方块来回运动的时长 可选
fnTime : 10000//banner切换的时长 可选
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ