幻灯片/轮播
jQuery+CSS3超酷3D立方体轮播图插件

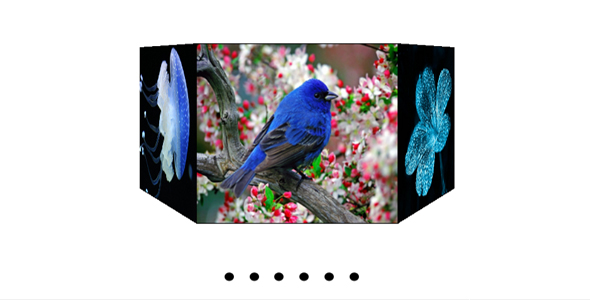
这是一款 jQuery 和 CSS3 超酷 3D 立方体轮播图插件。该轮播图插件将图片构建为一个 3D 旋转立方体,用户通过点击分页圆点按钮,可以旋转立方体来查看图片。
使用方法
在页面中引入 jquery 和 jQuery.cubeGalleryPlagin.js 文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src = "js/jquery.min.js"></script>
<script type="text/javascript" src = "js/jQuery.cubeGalleryPlagin.js"></script>
HTML 结构
该 3D 立方体轮播图的基本 HTML 结构如下:
<section class="container">
<div class="carusel">
<img class="figure" src="images/1.jpg">
<img class="figure" src="images/2.jpg">
<img class="figure" src="images/3.jpg">
<img class="figure" src="images/4.jpg">
<img class="figure" src="images/5.jpg">
<img class="figure" src="images/6.jpg">
</div>
<div class="btn_links">
<a href="#" class="button"></a>
<a href="#" class="button"></a>
<a href="#" class="button"></a>
<a href="#" class="button"></a>
<a href="#" class="button"></a>
<a href="#" class="button"></a>
</div>
</section>
CSS 样式
为该 3D 立方体轮播图添加下面的必要 CSS 样式。
*{
margin: 0;
padding: 0;
}.container {
width: 250px;
height: 250px;
position: relative;
margin: 100px auto;
perspective: 1000px;
}.carusel {
width: 100%;
height: 100%;
position: absolute;
transform-style: preserve-3d;
transition: all 1s;
transform: rotateX(0);
margin: 50px auto;
}.btn_links{position: relative;
top: 500px;
}.button{width: 15px;
height: 15px;
background-color: #000;
border-radius: 20px;
display: inline-block;
margin: 0 10px;
z-index: 1;
}
配置参数
该 3D 立方体轮播图的默认配置参数如下:
{width: 250,
height: 250,
linksClass: "button",
imgClass: "figure",
caruselClass: "carusel",
slayderClass: 'container',
axisRotate : "rotateY" //绕水平轴还是垂直轴旋转
}
Github 地址:https://github.com/matveeta/Cube-jQwery-Slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ