幻灯片/轮播
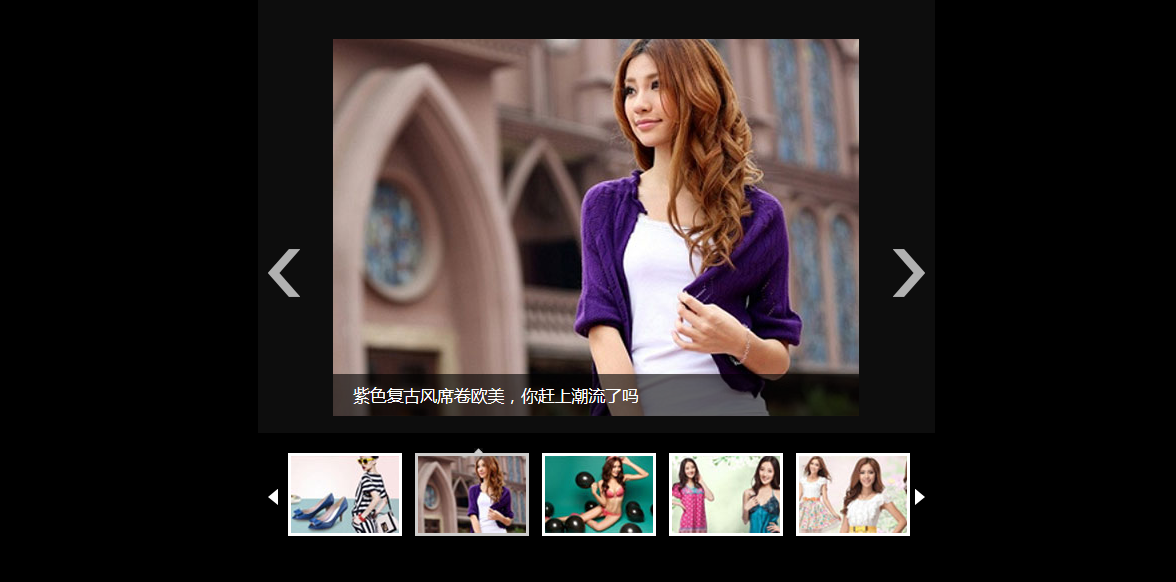
简单带缩略图jquery轮播图插件

这是一款简单带缩略图的 jquery 轮播图插件。该轮播图插件默认底部带有缩略图效果,支持 ie8 浏览器,并带平滑过渡效果。
使用方法
在页面中引入样式文件 style.css,以及 jquery 和 jqueryPhoto 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="path/to/jquery.js"></script>
<script src="path/to/jqueryPhoto.js"></script>
HTML 结构
该 jquery 轮播图的基本 HTML 结构如下:
<div class="mod18">
<span id="prev" class="btn prev"></span>
<span id="next" class="btn next"></span>
<span id="prevTop" class="btn prev"></span>
<span id="nextTop" class="btn next"></span>
<div id="picBox" class="picBox">
<ul class="cf">
<li> <a href="#"><img src="images/83293306.jpg" alt=""></a> <span>轮播图图片描述信息-1</span> </li>
<li> <a href="#"><img src="images/83293260.jpg" alt=""></a> <span>轮播图图片描述信息-2</span> </li>
<li> <a href="#"><img src="images/83293278.jpg" alt=""></a> <span>轮播图图片描述信息-3</span> </li>
<li> <a href="#"><img src="images/83293291.jpg" alt=""></a> <span>轮播图图片描述信息-4</span> </li>
<li> <a href="#"><img src="images/83293300.jpg" alt=""></a> <span>轮播图图片描述信息-5</span> </li>
<li> <a href="#"><img src="images/83293339.jpg" alt=""></a> <span>轮播图图片描述信息-6</span> </li>
<li> <a href="#"><img src="images/83293353.jpg" alt=""></a> <span>轮播图图片描述信息-14</span> </li>
<li> <a href="#"><img src="images/83293410.jpg" alt=""></a> <span>轮播图图片描述信息-7</span> </li>
<li> <a href="#"><img src="images/83293412.jpg" alt=""></a> <span>轮播图图片描述信息-8</span> </li>
<li> <a href="#"><img src="images/83293418.jpg" alt=""></a> <span>轮播图图片描述信息-9</span> </li>
<li> <a href="#"><img src="images/83293442.jpg" alt=""></a> <span>轮播图图片描述信息-10</span> </li>
<li> <a href="#"><img src="images/83293447.jpg" alt=""></a> <span>轮播图图片描述信息-11</span> </li>
<li> <a href="#"><img src="images/83293458.jpg" alt=""></a> <span>轮播图图片描述信息-12</span> </li>
<li> <a href="#"><img src="images/83293493.jpg" alt=""></a> <span>轮播图图片描述信息-13</span> </li>
</ul>
</div>
<div id="listBox" class="listBox">
<ul class="cf">
<li class="on"><i class="arr2"></i><img src="images/83293792.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293780.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293781.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293782.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293783.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293793.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293794.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293795.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293809.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293810.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293811.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293812.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293831.jpg" alt=""></li>
<li><i class="arr2"></i><img src="images/83293832.jpg" alt=""></li>
</ul>
</div>
<div class="clear"></div>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ