
幻灯片/轮播
支持移动设备图像轮播jQuery插件

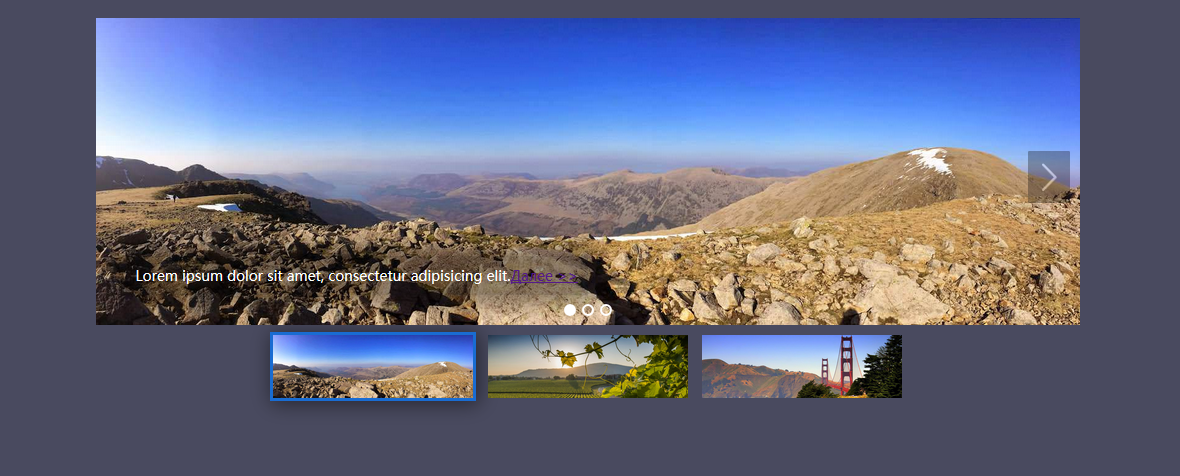
这是一款简单的支持移动设备的轮播图 jQuery 插件。该 jQuery 轮播图插件采用响应式设计,支持自动轮播,圆点导航和箭头导航,以及 CSS3 过渡动画效果等。
使用方法
在页面引入 jquery,slider.js 和 slider.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/slider.css">
<script src="js/jquery.min.js"></script>
<script src="js/slider.js"></script>
HTML 结构
该 jquery 轮播图的基本 HTML 结构如下:
<div class="slider-container">
<div class="slider">
<div class="slider__item">
<img src="img-1.jpg" alt="">
<span class="slider__caption">文字描述信息... </span>
</div>
<div class="slider__item">
<img src="img-2.jpg" alt="">
<span class="slider__caption">文字描述信息... </span>
</div>
<div class="slider__item">
<img src="img-3.jpg" alt="">
<span class="slider__caption">文字描述信息... </span>
</div>
</div>
<div class="slider__switch slider__switch--prev" data-ikslider-dir="prev">
<span></span>
</div>
<div class="slider__switch slider__switch--next" data-ikslider-dir="next">
<span></span>
</div>
</div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过 ikSlider()方法来初始化该 jquery 轮播图插件。
$(".slider-container").ikSlider();
也可以在初始化时显示指定的图片:
$(".slider-container").ikSlider(3);
配置参数
该 jquery 轮播图插件的默认配置参数如下:
touch : true,
controls: true,
arrows : true,
infinite: false,
delay : 10000, // 10s
caption : false,
speed : 300,
cssEase : 'ease-out',
responsive: true,
autoPlay: true,
pauseOnHover: true
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



