HTML/CSS
如何在 JavaScript 中获取 CSS 值
有时候单独的使用 CSS 是不够的。您可能需要使用 JavaScript 控制 CSS 值。但是你如何在 JavaScript 中获得 CSS 值?有两种可能的方式,取决于您是尝试获取内联样式还是计算样式。
获取内联样式
内联样式是存在于 HTML style 属性(attribute)中的样式。

//HTML 代码<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
要获取内联样式,可以使用 style 属性(property)。
//JavaScript 代码const element = document.querySelector('.element')
const fontSize = element.style.fontSize
console.log(fontSize) // 2em
const color = element.style.color
console.log(color) // red
获取计算样式
如果您的样式是在 CSS 文件中编写的,则需要获取计算出的样式。为此,您可以使用 getComputedStyle 。
它有两个值:
//JavaScript 代码const style = getComputedStyle(Element, );
这里的 Element 是指您使用 querySelector 选择的元素。这里的 pseudoElement 指的是你想要获取的伪类元素的字符串(如果有的话)。如果您没有选择伪元素,则可以省略这个值。让我们通过一个例子来帮助理解。假设您有以下 HTML 和 CSS:
//HTML 代码<div class="element"> This is my element </div>
//CSS 代码.element { background-color: red }
首先,您需要使用 querySelector 选择元素。然后,使用 getComputedStyle 获取元素的样式。
//JavaScript 代码const element = document.querySelector('.element')
const style = getComputedStyle(element)
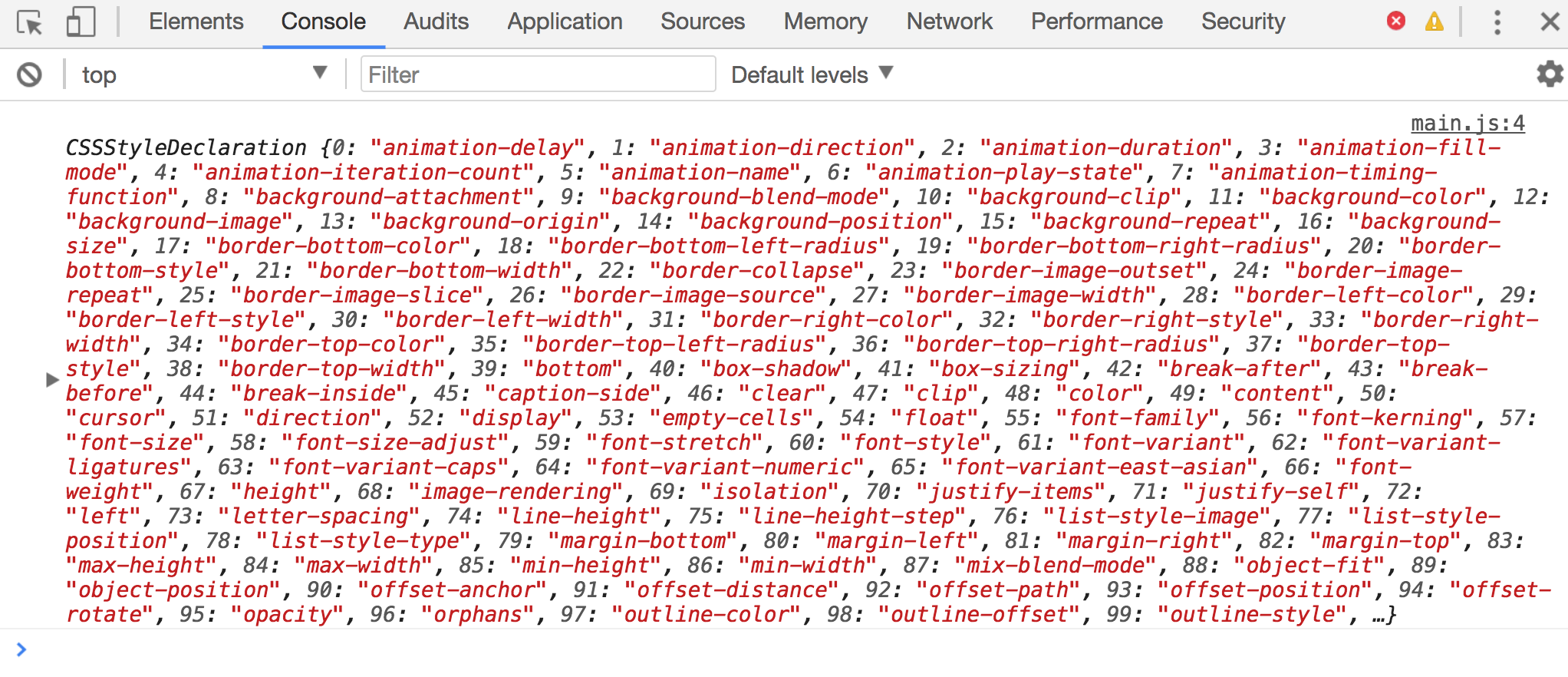
如果你用 console.log(style) 打印,您应该看到一个包含每个 CSS 属性及其各自值的对象。

图注:getComputedStyle 返回一个包含每个 CSS 属性及其各自值的对象。
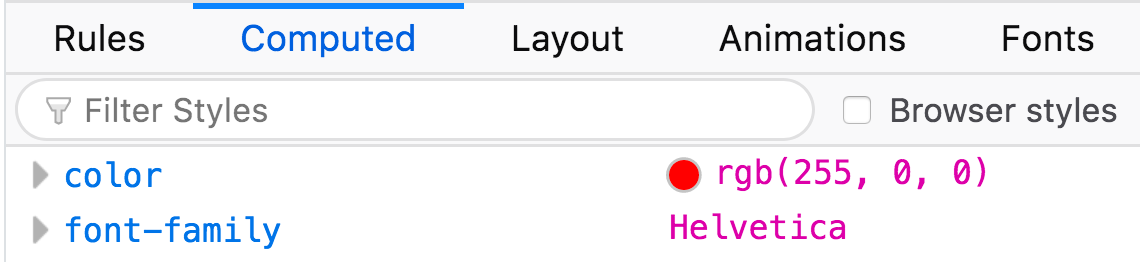
您还可以在 Chrome 和 Firefox 的开发工具中看到此对象。对于 Firefox 开发工具,请查看 “Inspector”,“Computed”。

图注:Firefox dev 工具计算样式选项卡
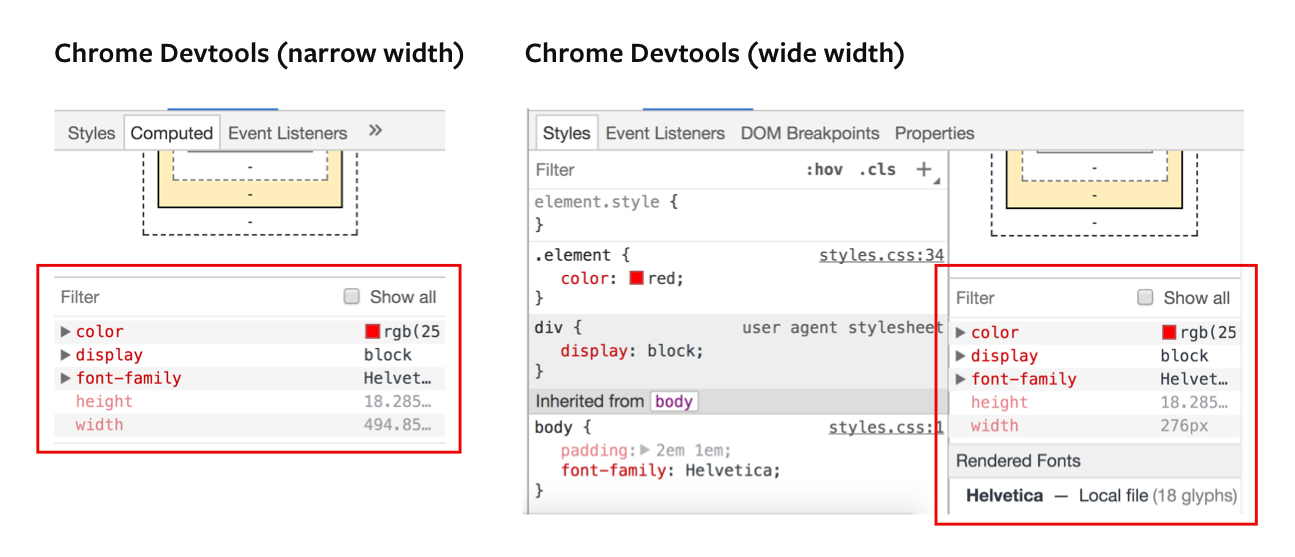
对于 Chrome 开发工具,请查看“Elements” 面板。 如果开发工具窗口很大,您可以在右侧面板上看到计算出的样式。 如果开发工具窗口很小,您可以在“Computed”选项卡下查看。

图注:Chrome dev 工具计算样式选项卡
要获取 CSS 属性的值,请以驼峰形式编写属性。
//JavaScript 代码const style = getComputedStyle(element)
const backgroundColor = style.backgroundColor
console.log(backgroundColor) // rgb(0, 0, 0)
注意:getComputedStyle 是只读的。您无法使用 getComputedStyle 设置 CSS 值。
注意 2:getComputedStyle 获取计算出的 CSS 值。你将从 getComputedStyle 获得 px 单位值,而不是像 em 和 rem 这样的相对单位。
从伪类元素中获取样式
要从伪类元素获取样式,您需要将伪类元素的字符串作为第二个参数传递给 getComputedStyle 。
//HTML 代码<div class="element"> This is my element </div>
//CSS 代码element { background-color: red }
.element::before { content: "Before pseudo element"; }
//JavaScript 代码const element = document.querySelector('.element')
pseudoElementStyle = getComputedStyle(element, '::before')
console.log(pseudoElementStyle.content) // Before pseudo element
小结:
您可以通过两种方法在 JavaScript 中获取 CSS 值:
style 属性(property)
getComputedStyle
style 属性仅检索内联 CSS 值,而 getComputedStyle 样式检索计算的 CSS 值。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ