幻灯片/轮播
仿Facebook网格图片画廊jquery插件

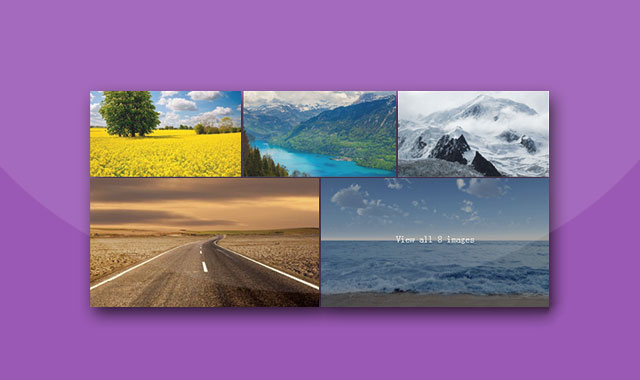
images-grid.js 是一款仿 Facebook 网格图片画廊 jquery 插件。该网格图片画廊在一组图片中是会显示前面 1-6 幅图片,所有图片以网格进行排列布局。当用户点击某张图片之后,会以全屏轮播图的方式展示所有的图片。
使用方法:
在页面中引入 jquery.min.js、images-grid.js 文件以及样式文件 images-grid.css。

<link rel="stylesheet" href="src/images-grid.css">
<script type="text/javascript" src="path/to/jquery.min.js"></script>
<script src="src/images-grid.js"></script>
HTML 结构:
使用一个<div>来作为网格图片画廊的容器。
<div id="imgs"></div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化 images-grid.js 网格图片画廊插件。
$('#imgs').imagesGrid({
images: ['img1.png', ... , 'imgN.png']
});
配置参数:
images-grid.js网格图片画廊插件的可用配置参数如下。
images: [
'hello.png',
'preview.jpg',
{src: 'car.png', // url
alt: 'Car', // alternative text
title: 'Car', // title
caption: 'Supercar', // modal caption
thumbnail: 'cap-preview.png' // thumbnail image url
}]
详细参数:
| 参数 | 类型 | 默认值 | 描述 |
| cells | number | 5 | 显示网格的最大数量,1-6 个。 |
| align | boolean | false | 以不同的高度来对齐图片。 |
| nextOnClick | boolean | true | 时尚在全屏轮播图中点击图片时显示下一幅图片。 |
| showViewAll | string|boolean | more | 是否显示“查看全部图片”文字。可选值有:'more'、'always'和 false。 |
| viewAllStartIndex | number | auto | 点击“查看全部”链接时,初始化显示的图片的索引。 |
| getViewAllText | function | 点击“查看全部图片”链接的回调函数。 |
网格事件:
1、onGridRendered {function}:当网格中的所有图片都被添加到 DOM 中时的回调函数。
onGridRendered: function($grid) { }
2、onGridItemRendered {function}:当网格中的某张图片被添加到 DOM 中时的回调函数。
onGridItemRendered: function($item, image) { }
3、onGridLoaded {function}:当所有图片都被加载后的回调函数。
onGridLoaded: function($grid) { }
4、onGridImageLoaded {function}:当某张图片被加载时的回调函数。
onGridImageLoaded: function(event, $img, image) { }
窗口事件:
1、onModalOpen {function}:模态窗口打开时的回调函数。
onModalOpen: function($modal, image) { }
2、onModalClose {function}:模态窗口关闭时的回调函数。
onModalClose: function() { }
3、onModalImageClick {function}:模态窗口中的图片被点击时的回调函数。
onModalImageClick: function(event, $img, image) { }
4、onModalImageUpdate {function}:模态窗口中的图片被更新时的回调函数。
onModalImageUpdate: function($img, image) { }
方法:
1、modal.open:打开模态窗口(第二个参数是图片的索引,为可选参数)。
$('#imgs').imagesGrid('modal.open', 0)
2、modal.close:关闭模态窗口。
$('#imgs').imagesGrid('modal.close')
3、destroy:销毁网格图片画廊实例。
$('#imgs').imagesGrid('destroy')
Github 地址:https://github.com/taras-d/images-grid
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ