幻灯片/轮播
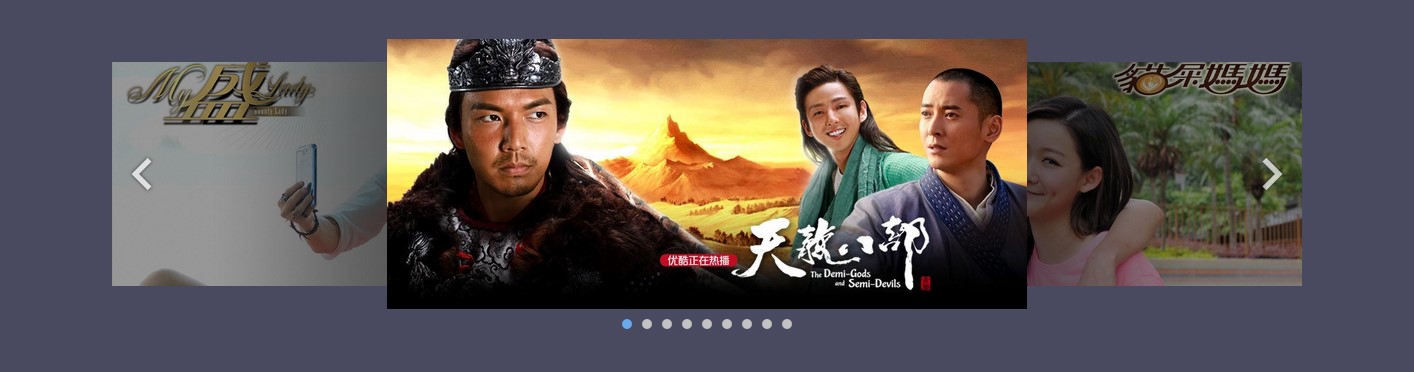
仿优酷三联叠加轮播jQuery焦点图特效

这是一款仿优酷三联叠加轮播 jquery 焦点图特效。该 jquery 焦点图特效使用三联联播的方式,将图片进行无限循环轮播,效果非常不错。
使用方法:
在页面中引入 jquery 和 posterTvGrid.js 文件,以及样式文件 posterTvGrid.css。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/posterTvGrid.css">
<script src="path/to/jquery.min.js" type="text/javascript"></script>
<script src="path/toposterTvGrid.js" type="text/javascript"></script>
HTML 结构:
使用一个空的<div>作为该焦点图的 HTML 结构:
<div id="posterTvGrid" style="margin:40px auto 0 auto;"></div>
初始化插件:
在页面 DOM 元素加载完毕之后,使用下面的方法来初始化该焦点图插件。
var posterTvGrid = new posterTvGrid('posterTvGrid',{className: "posterTvGrid"},[
{"img":"images\/1.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/2.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/3.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/4.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/5.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/6.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/7.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/8.jpg","title":"Lorem ipsum dolor sit amet","url":"#"},
{"img":"images\/9.jpg","title":"Lorem ipsum dolor sit amet","url":"#"}
]);
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ