幻灯片/轮播
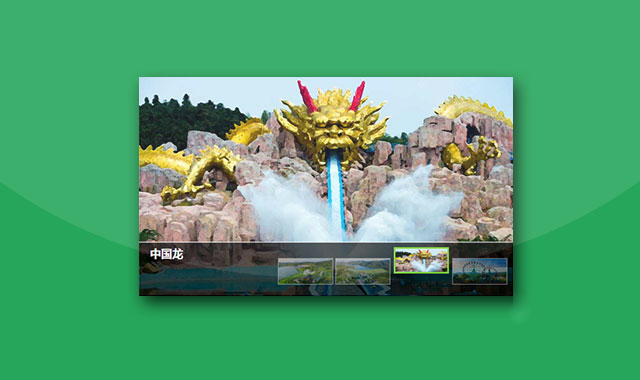
带缩略图焦点图特效jQuery代码

这是一款带缩略图的 jquery 焦点图特效代码。该焦点图通过鼠标滑过缩略图来进行前后导航,效果简朴,兼容 IE8,非常实用。
使用方法:
在页面中引入 jquery 和 jquery.slides.js 文件,以及样式文件 style.css。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="path/to/jquery.min.js" type="text/javascript"></script>
<script src="path/to/jquery.slides.js" type="text/javascript"></script>
HTML 结构:
该焦点图的 HTML 结构如下:
<div class="slider_box" id="slider_name">
<div class="mask"></div>
<ul class="silder_con">
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/1.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/2.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/3.jpg" width="600" height="375" /></a></li>
<li class="silder_panel"><a href="#" target="_blank" class="f_l"><img src="images/4.jpg" width="600" height="375" /></a></li>
</ul>
<div class="silder_intro">
<h3>铭珠彩湖</h3>
</div>
<div class="silder_intro">
<h3>黄金沙滩</h3>
</div>
<div class="silder_intro">
<h3>中国龙</h3>
</div>
<div class="silder_intro">
<h3>观景摩天轮</h3>
</div>
<ul class="silder_nav dec">
<li><a href="#" target="_blank"><img src="images/1.jpg" width="110" height="48" /></a></li>
<li><a href="#" target="_blank"><img src="images/2.jpg" width="110" height="48" /></a></li>
<li><a href="#" target="_blank"><img src="images/3.jpg" width="110" height="48" /></a></li>
<li><a href="#"><img src="images/4.jpg" width="110" height="48" /></a></li>
</ul>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ