幻灯片/轮播
terseBanner - 简洁优雅的jQuery轮播图插件

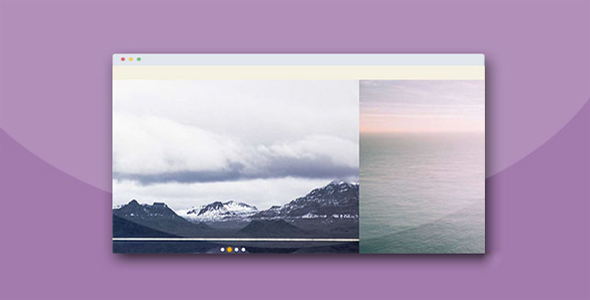
terseBanner 是一款简洁优雅的 jquery 轮播图插件。它删除了很多不实用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以满足绝大多数网站的需求。该轮播图插件支持 ie8 浏览器,支持触屏事件。
使用方法:
在页面中引入 jquery 和 jquery.terseBanner.min.js 文件。
也想出现在这里?联系我们吧

<script type="text/jscript" src="js/jquery.min.js"></script>
<script type="text/jscript" src="js/jquery.terseBanner.min.js"></script>
HTML 结构:
该轮播图最基本的 HTML 结构如下:
<div class="banner">
<ul>
<li><img src="img/banner-1.jpg"></li>
<li><img src="img/banner-2.jpg"></li>
<li><img src="img/banner-3.jpg"></li>
<li><img src="img/banner-4.jpg"></li>
<li><img src="img/banner-5.jpg"></li>
<li><img src="img/banner-6.jpg"></li>
</ul>
</div>
CSS 样式:
为该轮播图指定宽度和高度。你也可以制作为宽度高度自适应模式,具体方法查看 demo 页。
.banner{width: 960px;height: 540px;}
初始化插件:
在页面 DOM 元素加载完毕之后,通过 terseBanner()方法来初始化该轮播图插件。
$('.banner').terseBanner();
配置参数:
| 命名 | 类型 | 可选值 | 默认值 | 说明 |
| animation | [String] | 'slide', 'fade', 'flash', 'none' | 'slide' | 动画模式(不支持垂直方向的图片滑动切换) |
| adaptive | [Boolean] | false | 轮播图片的宽度自适应 | |
| useHover | [Boolean] | false | 导航按钮和缩略图使用 hover 事件触发动画 | |
| arrow | [Boolean] | false | 显示导航箭头 | |
| btn | [Boolean] | true, false, 'ol' | false | 显示导航按钮(使用 'ol' 在导航按钮中添加序列数字) |
| auto | [Number] | 0 或正整数 | 5000 | 自动轮播每次的间隔[毫秒](为 0 时禁用自动轮播) |
| duration | [Number] | 正整数 | 800 | 动画速度[毫秒] |
| init | [Function] | $.noop |
轮播初始化时执行的回调函数 function ($banner, $item) { } - $banner:轮播容器 - $item:轮播图片列表项 |
|
| before | [Function] | $.noop |
动画开始时执行的回调函数 function ($banner, $item, currentIndex) { } - $banner, $item 与 init 回调函数的一样 - currentIndex:当前显示图片的索引 |
|
| after | [Function] | $.noop |
动画完成时执行的回调函数 function ($banner, $item, currentIndex) { } - 参数与 before 回调函数的一样 |
|
| thumb | [Object] | { } | 缩略图 参数是对象类型,包含 4 个属性 - width: 缩略图的宽度 - height: 缩略图的高亮 - gap: 缩略图的水平外边距 - visible : 缩略图显示的数量 |
Github 地址:https://github.com/happyfreelife/terseBanner
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ