图片/图形
响应式弹出层图片画廊jQuery插件

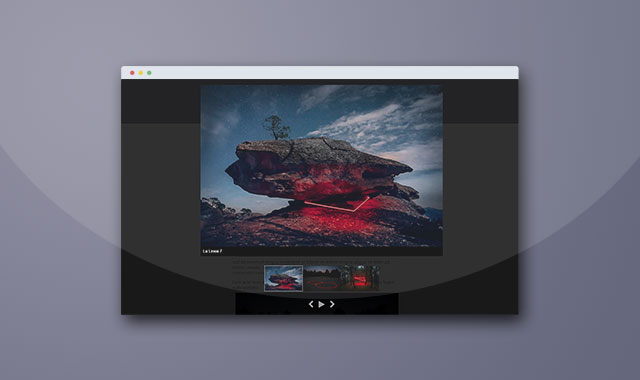
tekitizy_carousel 是一款 jquery 响应式弹出层图片画廊插件。该弹出层图片画廊可以将页面中所有带相同 class 类的图片制作为一个无限循环的旋转木马效果。它的特点还有:
完全响应式

通过图片的 alt 标签来设置标题
可以控制图片的滑动时间间隔
可以显示/隐藏前后导航按钮
可以显示/隐藏暂停按钮
可以实现自动轮播
可以通过缩略图进行导航
兼容 IE9, IE10, Chrome, Safari, Firefox, iPhone, iPad 等浏览器
使用方法:
在页面中引入 tekitizy.css,jquery.js 和 tekitizy.js 文件。
<link rel="stylesheet" type="text/css" href="css/tekitizy.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tekitizy.js"></script>
初始化插件:
你需要做的是为要在弹出层显示的图片设置统一的 class 类,然后使用下面的方法来对插件间隙初始化。例如,你为所有的图片设置.postclass 类,然后在页面中,
标签结束之前,使用下面的代码来初始化插件。Tekitizy.setup(jQuery, '.post img', {
prevNext: 'true', // Display (true) or Hide (false) Prev and Next button
play: 'true', // Display (true) or Hide (false) Play and Pause button
autoPlay: 'true', // Play (true) or Pause (false) when init Tekitizy Carousel
imageDuration: 2, // Choose the time of each items to be displayed (in seconds)
effect: 'true', // Enable or Disable 'Slide Effect' (Opacity 0 to 1 if disabled)
thumbnails: 'true' // Display (true) or Hide (false) the Navigation with Thumbnails
})
配置参数:
tekitizy_carousel 弹出层图片画廊插件的可用配置参数有:
prevNext:是否显示向前导航按钮
play:是否显示暂停按钮
autoPlay:是否自动进行播放
imageDuration:图片切换的时间间隔。默认为 2 秒
effect:是滑动效果,还是淡入淡出效果。true 为滑动效果,flase 为淡入淡出效果
thumbnails:是否显示缩略图
Github 地址:https://github.com/Mateus17/tekitizy_carousel
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ