幻灯片/轮播
myFocus - 强大的js焦点图插件

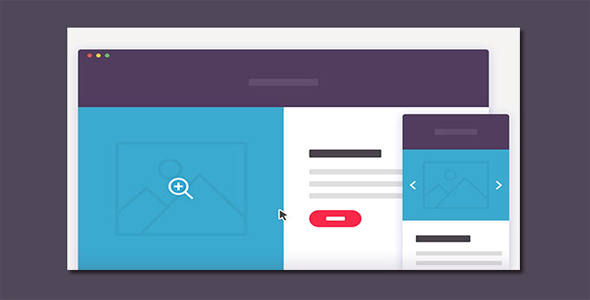
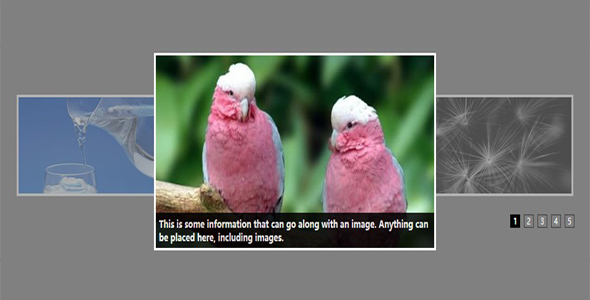
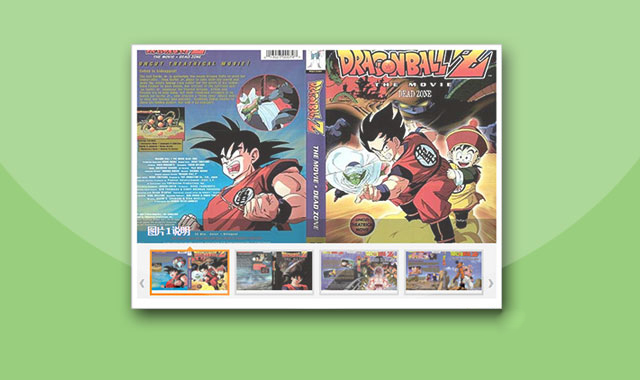
myFocus 是一个专注于 WEB 端焦点图/轮换图的 JS 库。该焦点图插件集成了 30 多种风格图片切换效果,体积小,使用简单,兼容 ie6+和所有的主流浏览器。myFocus 焦点图插件的特点还有:
原生 JS 编写,独立无依赖

性能卓越,同样效果比 jQuery 更流畅
简单易用,傻瓜式 API 和标准 HTML 结构
效果华丽,媲美 Flash 焦点图
功能强大,30 多种风格切换,支持 N 种常用设置
体积小巧,仅 5.93KB(minified & gzipped)
支持 IE6+ / Chrome / Firefox 等现代浏览器
支持自定义开发扩展
使用方法:
在页面中引入样式文件 myfocus-2.0.4.min.js 文件。
<script src="myfocus-2.0.4.min.js"></script>
HTML 结构:
myFocus 焦点图的 HTML 结构如下:
<!-- 焦点图盒子 -->
<div id="boxID">
<!-- 载入中的Loading图片(可选) -->
<div class="loading"><img src="img/loading.gif" alt="请稍候..." /></div>
<!-- 内容列表 -->
<div class="pic">
<ul>
<li><a href="#"><img src="img/1.jpg" alt="标题1" /></a></li>
<li><a href="#"><img src="img/2.jpg" alt="标题2" /></a></li>
<li><a href="#"><img src="img/3.jpg" alt="标题3" /></a></li>
<li><a href="#"><img src="img/4.jpg" alt="标题4" /></a></li>
<li><a href="#"><img src="img/5.jpg" alt="标题5" /></a></li>
<!-- 你可以根据需要添加更多的列 -->
</ul>
</div>
</div>
img 标签的属性说明:
src: 图片地址
thumb: 图片的略缩图地址(需要风格支持,可以省略,如果省略即把大图地址作为它的地址)
alt: 图片的描述文字
text:图片更详细的描述文字(需要风格支持,可以省略)
初始化插件:
可以通过下面的方法来初始化 myFocus 焦点图插件。
myFocus.set({id: 'boxID'});
或者在初始化时设置配置参数:
myFocus.set({
id: 'boxID',//焦点图盒子ID
pattern: 'mF_tbhuabao',//焦点图风格的名称
time: 3,//切换时间间隔(秒)
trigger: 'mouseover',//触发切换模式:'click'(点击)/'mouseover'(悬停)
delay: 200,//'mouseover'模式下的切换延迟(毫秒)
txtHeight: 'default'//标题高度设置(像素),'default'为默认CSS高度,0为隐藏
});
请到 dist 目录下载 myfocus 的 min 版(压缩)或 full 版(无压缩),并在子目录“mf-pattern”选择风格下载。
注意:myfocus 运行时会自动寻找其子目录“mf-pattern”下相应的风格文件,所以“mf-pattern”文件夹一定要存在。
配置参数:
myFocus 有两种调用方式,一种是常规调用:
myFocus.set(settings[, callback]);//这段代码可以在引入 myFocus 库后的任意地方调用
另外一种是作为 jQuery 插件的方式调用(前提是必须已加载 jQuery 库):$(expr).myFocus(settings[, callback]);//这段代码必须在焦点图的 HTML 结构之后调用,或是在 ready 函数中调用
参数 settings 为 JSON 格式数据,包含以下基本属性设置:
| 参数 | 类型 | 默认值 | 描述 |
| id | String | null | 焦点图盒子 ID,无默认值,必填项(在常规调用时) |
| pattern | String | 'mF_fancy' | 风格应用名称 |
| time | Number | 4 | 切换时间间隔(单位秒) |
| width | Number | null | 图片区域宽度(单位像素),无默认值,留空则从 CSS 样式获取大小 |
| height | Number | null | 图片区域高度(单位像素),无默认值,留空则从 CSS 样式获取大小 |
| txtHeight | Number/String | 'default' | 文字层高度(单位像素),0 表示隐藏文字层,省略设置或'default'即为默认高度 |
| trigger | String | click' | 触发切换模式['click'(鼠标点击)|'mouseover'(鼠标悬停)] |
| wrap | Boolean | true | 是否保留边框(有的话)[true|false] |
| auto | Boolean | true | 是否自动播放(切换)[true|false] |
| index | Number | 0 | 开始显示的图片序号(从 0 算起) |
| delay | Number | 100 | trigger 为'mouseover'模式下的切换延迟(单位毫秒) |
| loadIMGTimeout | Number | 3 | 载入 myFocus 图片的最长等待时间(Loading 画面时间)(单位秒,0 表示不等待直接播放) |
参数 callback 为可选回调函数,当焦点图全部准备就绪后(开始播放前)调用,在这里可设置自定义事件等。另外,每款风格也可以定义它们自己的扩展属性设置,或是默认设置(可以在它的 js 文件中找到),例如在“mF_taobao2010”这款风格中,扩展设置有:
| 参数 | 类型 | 默认值 | 描述 |
| seamless | Boolean | true | 是否无缝,可选:true(是)/false(否) |
| duration | Number | 600 | 过渡时间(毫秒),时间越大速度越小 |
| direction | String | 'left' | 运动方向,可选:'top'(向上) | 'left'(向左) |
| easing | String | 'easeOut' | 运动形式,可选:'easeOut'(快出慢入) | 'easeIn'(慢出快入) | 'easeInOut'(慢出慢入) | 'swing'(摇摆运动) | 'linear'(匀速运动) |
你可以在 set 函数调用的时候重新设置这些参数,以覆盖默认值。
Github 地址:https://github.com/koen301/myfocus
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ