幻灯片/轮播
兼容ie8响应式jquery轮播图插件

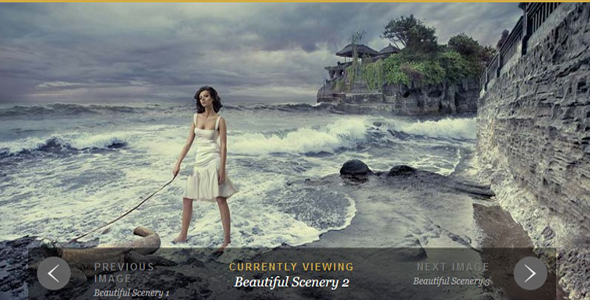
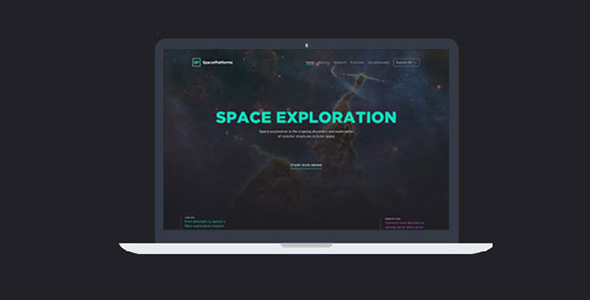
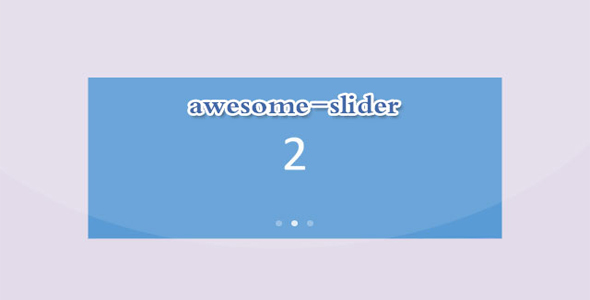
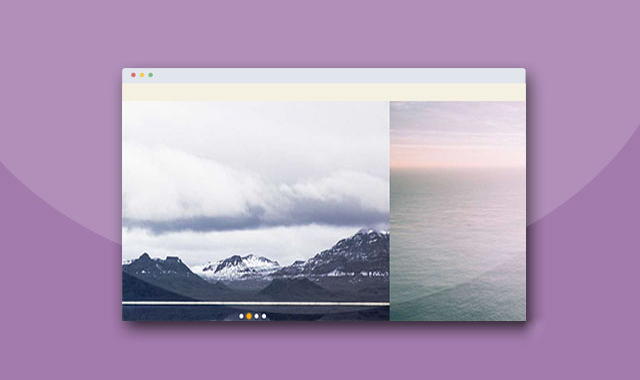
这是一款兼容 ie8 的响应式 jquery 轮播图插件。该 jquery 轮播图插件使用简单,浏览器兼容性良好。它的特点还有:
支持横屏/竖屏滑动
也想出现在这里?联系我们吧

支持循环播放
支持自动播放(鼠标悬停到导航按钮上可暂停)
支持键盘方向键和鼠标滑轮切换
使用方法:
在页面中引入 pageSwitch.min.css,jquery 和 pageSwitch.min.js 文件。
<link rel="stylesheet" href="dist/pageSwitch.min.css">
<script src="dist/jquery.min.js"></script>
<script src="dist/pageSwitch.min.js"></script>
HTML 结构:
该轮播图的 HTML 结构如下:
<div id="container">
<div class="sections">
<div class="section" id="section0"><h3>this is the page0</h3></div>
<div class="section" id="section1"><h3>this is the page1</h3></div>
<div class="section" id="section2"><h3>this is the page2</h3></div>
<div class="section" id="section3"><h3>this is the page3</h3></div>
</div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该轮播图插件。
$("#container").PageSwitch({
direction:'horizontal',
easing:'ease-in',
duration:1000,
autoPlay:true,
loop:'false'
});
配置参数:
selectors : {
sections : ".sections", // 容器
section : ".section", // 每一页
pages : ".pages", // 分页导航(小圆点)
active : ".active" // 当前激活页
},
index : 0, // 开始位置
easing : "ease", // 动画函数
duration : 500, // 毫秒
loop : false, // 是否循环播放,自动播放时该属性为true,设置无效
pagination : true, // 是否分页处理,是否显示小圆点
keyboard : true, // 是否支持键盘上下左右切换
direction : "vertical", // 竖直或水平滑动
autoPlay: true, // 自动播放
interval: 3000, // 自动播放间隔
callback : "" // 切换动画结束后回调函数
Github 地址:https://github.com/ParadeTo/page-switch
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ