幻灯片/轮播
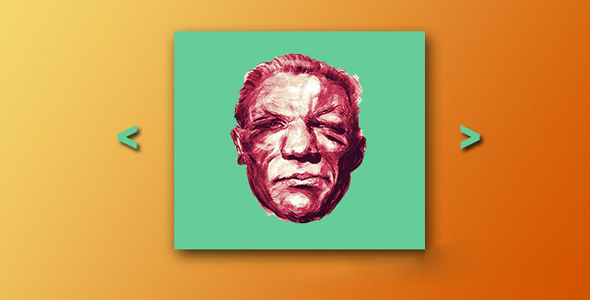
纯js超酷3D旋转木马特效插件

ImageRotator.js 是一款效果非常炫酷的纯 js 3D 旋转木马特效插件。该旋转木马插件可以制作出类似 Flash 的旋转图效果,并且每张图片都带有倒影效果。
使用方法:
在页面中引入 ImageRotator.js 文件。

<script type="text/javascript" src="js/ImageRotator.js"></script>
HTML 结构:
使用一个<div>元素作为旋转木马的容器。容器中的每一张图片都要设置一个宽度和高度。
<div id="Ellipse" style="...">
<img class="RotaitingIcon" src="img/One.gif" width="50" height="50">
......<div>
初始化插件:
你可以在<body>元素中使用 onload 方法来加载该旋转木马插件。例如:
<body onload="ImageRotatorJS('Ellipse','RotatingIcon',5,110,3000, 0, 90, 40, 'white');">
其中,ImageRotatorJS()构造函数中的参数如下:
第一个参数表示父容器的 ID
第二个参数表示每一个旋转木马项的 class 名称
第三个参数表示旋转速度:10 = fast, 500 = slow. 10 = 0.01 second
第四个参数表示缩放的百分比: 0 = no Zoom, 100 = 100% Zoom
第五个参数表示旋转的时间间隔,单位为毫秒
第六个参数表示图片于屏幕在 Z 轴方向上的角度
第七个参数表示图片的初始角度
第八个参数表示图片的反射倒影的级数:0-100
第九个参数是可选参数,表示圆周的颜色
方法:
有两个方法可以控制旋转密木马的旋转。
IRJS_StopRotation:停止旋转。例如:
<input type="button" name="" value="Stop" onmouseover="IRJS_StopRotation('Ellipse1');">
IRJS_StartRotation:开始旋转。例如:
<input type="button" name="" value="Next" onclick="IRJS_StartRotation('Ellipse1',1);">
<input type="button" name="" value="Back" onclick="IRJS_StartRotation('Ellipse1',-1);">
其中:1 表示时针旋转,-1 表示逆时针旋转。还有第三个可选的参数用于修改旋转的时间间隔。
Github 地址:https://github.com/mjza/ImageRotatorJS
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ