幻灯片/轮播
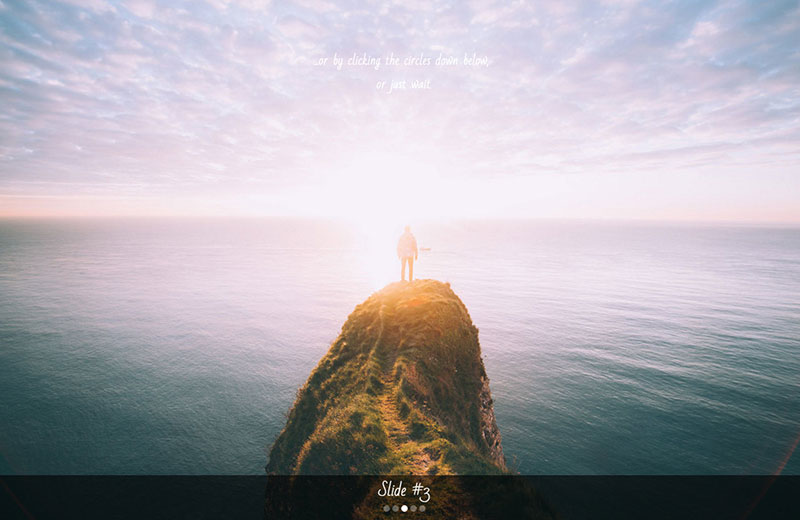
可拖动切换全屏jQuery幻灯片特效

这是一款可以拖动切换的全屏 jQuery 幻灯片特效。该幻灯片特效特效可以使用鼠标来前后切换,带分页圆点按钮,可以自动播放,并且带有一点视觉差效果。
HTML 结构:
该幻灯片的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="demo-container">
<div class="slides">
<div class="slide slide-1">
<div class="bg bg-1">
<div class="overlay">Slide #1</div><span class="hint">图片描述...</span>
</div>
</div>
<div class="slide slide-2">
<div class="bg bg-2">
<div class="overlay">Slide #2</div><span class="hint">图片描述...</span>
</div>
</div>
<div class="slide slide-3">
<div class="bg bg-3">
<div class="overlay">Slide #3</div><span class="hint">图片描述...</span>
</div>
</div>
<div class="slide slide-4">
<div class="bg bg-4">
<div class="overlay">Slide #4 图片描述... </div>
</div>
</div>
<div class="slide slide-5">
<div class="bg bg-5">
<div class="overlay">Slide #5. 图片描述...</div>
</div>
</div>
</div>
<div class="slide-indicator">
<div where="1" class="dot dot-1"></div>
<div where="2" class="dot dot-2"></div>
<div where="3" class="dot dot-3"></div>
<div where="4" class="dot dot-4"></div>
<div where="5" class="dot dot-5"></div>
</div>
<div class="property-hack"></div>
</div>
CSS 样式:
在页面中引入幻灯片需要的 style.css 文件。幻灯片的图片以背景图片的方式进行引入。
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
JavaScript:
在页面中引入 jquery。该幻灯片为文档绑定鼠标事件和移动触摸 touch 事件,时幻灯片可以进行鼠标拖动和在移动设备中使用手指来进行滑动切换。
$(document).ready(function() {
var curX = 0;
var diff = 0;
var curSlide = 1;
var busy = false;
var flag = false;
var winW = parseInt($(".demo-container").css("width"));
var animationTime = parseFloat($(".property-hack").css("height"));
var k = parseFloat($(".property-hack").css("width")) / 100;
var numOfSlides = $(".slide").length;
var autoChangeTime = parseFloat($(".property-hack").css("margin-left"));
var autoChangeInterval = setInterval(autoChangeFunction, autoChangeTime);
$(".slide-1 .overlay").addClass("overlay-active");
$(window).on("keydown", function(event) {
if (!busy) {
if (event.which == 37 && curSlide >= 2) {
curSlide--;animation();
}if (event.which == 39 && curSlide < numOfSlides) {
curSlide++;animation();
}}});
$(".dot").on("click", function() {
if (!busy) {
curSlide = parseInt($(this).attr("where"));
animation(true);
}});
$(document).on("mousedown touchstart", ".slides", function(event) {
if (!busy) {
clearInterval(autoChangeInterval);
flag = true;
$(".demo-container").addClass("grabbing");
winW = parseInt($(".demo-container").css("width"));
if (event.originalEvent.touches) var stX = event.originalEvent.touches[0].pageX;
else var stX = event.pageX;
$(document).on("mousemove touchmove", function(event) {
if (event.originalEvent.touches) var msX = event.originalEvent.touches[0].pageX;
else var msX = event.pageX;
diff = (msX - stX) / winW * 100 / k;
if (diff > 110) diff = 110;
if (diff < -110) diff = -110;
if (curSlide == 1) {
if (diff > 0) diff /= 10;
if (diff > 5) diff = 5;
}if (curSlide == numOfSlides) {
if (diff < 0) diff /= 10;
if (diff < -5) diff = -5;
}$(".slides").css("transform", "translate3d(" + (diff + curX) + "vw, 0, 0)");
$(".bg-" + curSlide).css("transform", "translate3d(" + (-diff / 2) + "vw, 0, 0)");
$(".bg-" + (curSlide + 1)).css("transform", "translate3d(" + (-50 - diff / 2) + "vw, 0, 0)");
$(".bg-" + (curSlide - 1)).css("transform", "translate3d(" + (50 - diff / 2) + "vw, 0, 0)");
});
}});
$(document).on("mouseup touchend", function(event) {
if (flag) {
if (diff * k < -30) curSlide++;
else if (diff * k > 30)
curSlide--;animation();
diff = 0;
$(document).off("mousemove");
$(".demo-container").removeClass("grabbing");
flag = false;
}});
function animation(r) {
busy = true;
curX = (-curSlide + 1) * 100;
$(".overlay").removeClass("overlay-active");
$(".slide-" + curSlide + " .overlay").addClass("overlay-active");
$(".dot").css("opacity", "0.3");
$(".dot-" + curSlide).css("opacity", "1");
$(".slides").addClass("animation");
if (!r) $(".bg").addClass("animation");
else $(".bg").css("transform", "translate3d(0, 0, 0)");
$(".slides").css("transform", "translate3d(-" + (curSlide - 1) * 100 + "vw, 0, 0)");
$(".bg").css("transform", "translate3d(0, 0, 0)");
if (!r) {
$(".bg-" + (curSlide + 1) + ", .bg-" + (curSlide + 2)).css("transform", "translate3d(-50vw, 0, 0)");
$(".bg-" + (curSlide - 1) + ", .bg-" + (curSlide - 2)).css("transform", "translate3d(50vw, 0, 0)");
}clearInterval(autoChangeInterval);
setTimeout(function() {
$(".slides, .bg").removeClass("animation");
busy = false;
$(".bg-" + (curSlide + 1)).css("transform", "translate3d(-50vw, 0, 0)");
autoChangeInterval = setInterval(autoChangeFunction, autoChangeTime);
}, animationTime);
}function autoChangeFunction() {
if (curSlide != numOfSlides) {
curSlide++;animation();
}else {
curSlide = 1;
animation(true);
}}});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ