幻灯片/轮播
手机移动设置产品展示幻灯片特效

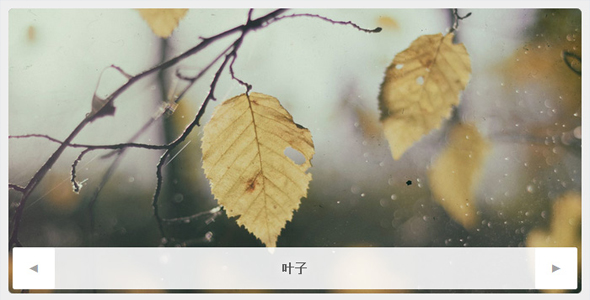
Mono 是一款支持移动手机的响应式产品展示 js 幻灯片特效。该特效在每一个幻灯片 slide 中展示一个产品大图,以及产品的名称,并且每一个幻灯片 slide 的背景颜色可以进行平滑的切换过渡。Mono 是 Sequence.js 的一个主题。Sequence.js 则是一个响应式的 JS+CSS 动画框架,用于制作各种幻灯片,展示效果,banners 等。它的特点还有:
响应式。支持视口大于 320 像素的浏览器
也想出现在这里?联系我们吧

支持移动手机
跨浏览器。在 IE8 和 IE9 浏览器中,该特效会自动进行回退。你可以使用 respond.js 来是该特效在 IE8 中使用 media query
使用简单
使用方法:
在页面中引入下面的 CSS 和 JS 文件。
<link rel="stylesheet" href="mono/css/sequence-theme.mono.css" />
<script src="mono/scripts/imagesloaded.pkgd.min.js"></script>
<script src="mono/scripts/hammer.min.js"></script>
<script src="mono/scripts/sequence.min.js"></script>
<script src="mono/scripts/sequence-theme.mono.js"></script>
HTML 结构:
将下面的 HTML 结构复制到你的页面中,你可以修改图片为自己的图片。
<div id="sequence" class="seq">
<ul class="seq-canvas">
<li class="seq-step1 seq-valign seq-in">
<div class="seq-vcenter">
<img data-seq class="seq-feature" src="images/bananas.png" alt="..."
width="389" height="300" srcset="images/bananas.png 1x, images/bananas@2x.png 2x" />
<h2 data-seq class="seq-title">Bananas</h2>
</div>
</li>
<li class="seq-step2 seq-valign">
<div class="seq-vcenter">
<img data-seq class="seq-feature" src="images/coconut.png" alt="..."
width="325" height="300" srcset="images/coconut.png 1x, images/coconut@2x.png 2x" />
<h2 data-seq class="seq-title">Coconut</h2>
</div>
</li>
<li class="seq-step3 seq-valign">
<div class="seq-vcenter">
<img data-seq class="seq-feature" src="images/orange.png" alt="..."
width="350" height="300" srcset="images/orange.png 1x, images/orange@2x.png 2x" />
<h2 data-seq class="seq-title">Orange</h2>
</div>
</li>
</ul>
<fieldset class="seq-nav" aria-label="Slider buttons" aria-controls="sequence">
<button type="button" class="seq-prev" aria-label="Previous">
<img src="images/prev.svg" alt="Previous" />
</button>
<ul role="navigation" aria-label="Pagination" class="seq-pagination">
<li class="seq-current">
<a href="#step1" rel="step1" title="Go to bananas">
<img src="images/tn-bananas@2x.png" alt="Bananas" width="50" height="40" />
</a>
</li>
<li>
<a href="#step2" rel="step2" title="Go to coconut">
<img src="images/tn-coconut@2x.png" alt="Coconut" width="50" height="40" />
</a>
</li>
<li>
<a href="#step3" rel="step3" title="Go to orange">
<img src="images/tn-orange@2x.png" alt="Orange" width="50" height="40" />
</a>
</li>
</ul>
<button type="button" class="seq-next" aria-label="Next">
<img src="images/next.svg" alt="Next" />
</button>
</fieldset>
</div>
官方地址:http://www.sequencejs.com/themes/mono/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ