幻灯片/轮播
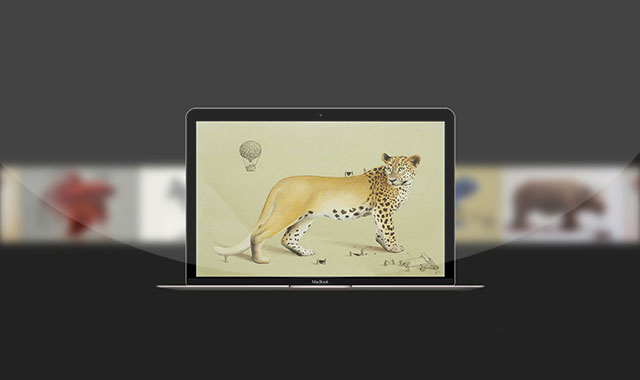
炫酷背景模糊同步jQuery旋转木马特效

这是一款基于 slick-carousel 插件制作的超酷模糊背景同步 jQuery 旋转木马特效。该特效使用两组相同的图片作为前后两组旋转木马。背景旋转木马使用 CSS 滤镜将其模糊,两组旋转木马可以同步进行运动。slick 旋转木马插件兼容 IE8+浏览器,但是 IE 浏览器不支持 CSS 滤镜效果,所以在 IE 中可以使用该旋转木马的功能,但是没有模糊效果。
使用方法:
在页面中引入 jquery,slick.min.js 和 slick.min.css 文件。

<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.css'>
<script src='path/to/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.js'></script>
HTML 结构:
使用一个<div>容器作为包裹元素,里面放置两个旋转木马组件。div.project-strip 用于制作带模糊效果的背景旋转木马。div.project-screen 是前景旋转木马。其中 div.screen-frame 是浏览器模型图片层。
<div class="project-carousel">
<div class="project-strip">
<div class="project"><img src="img/1.jpg" alt=""/></div>
<div class="project"><img src="img/2.jpg" alt=""/></div>
<div class="project"><img src="img/3.jpg" alt=""/></div>
<div class="project"><img src="img/4.jpg" alt=""/></div>
<div class="project"><img src="img/5.jpg" alt=""/></div>
<div class="project"><img src="img/6.jpg" alt=""/></div>
<div class="project"><img src="img/7.jpg" alt=""/></div>
<div class="project"><img src="img/8.jpg" alt=""/></div>
<div class="project"><img src="img/9.jpg" alt=""/></div>
</div>
<div class="project-screen">
<div class="project-detail">
<div class="project"><img src="img/1.jpg" alt=""/></div>
<div class="project"><img src="img/2.jpg" alt=""/></div>
<div class="project"><img src="img/3.jpg" alt=""/></div>
<div class="project"><img src="img/4.jpg" alt=""/></div>
<div class="project"><img src="img/5.jpg" alt=""/></div>
<div class="project"><img src="img/6.jpg" alt=""/></div>
<div class="project"><img src="img/7.jpg" alt=""/></div>
<div class="project"><img src="img/8.jpg" alt=""/></div>
<div class="project"><img src="img/9.jpg" alt=""/></div>
</div>
<div class="screen-frame"></div>
</div>
</div>
CSS 样式:
包裹容器 div.project-carousel 使用相对定位,并设置一定的 padding 值。
.project-carousel {
position: relative;
padding: 50px 0;
}
背景旋转木马层 div.project-strip 上下外边距设置为 150 像素,并通过 CSS 滤镜 filter 将图片进行模糊处理。
.project-strip {
margin: 150px 0 150px;
-webkit-filter: blur(10px);
filter: blur(10px);
}
前景旋转木马层设置了固定的宽度和高度,定位方式使用绝对定位。div.screen-frame 是用于美化的显示器模型层,它的宽度和高度和父容器相等,背景图片使用一张透明的 MAC 显示器图片。
.project-screen .screen-frame {
content: " ";
width: 768px;
height: 451px;
position: absolute;
background-image: url("../img/macbook.png");
background-repeat: no-repeat;
}
div.project-detail 用于放置前景的旋转木马,使用绝对定位,设置固定的宽度和高度,并居中显示。
.project-screen .project-detail {
position: absolute;
left: 0;
right: 0;
width: 578px;
height: 361px;
margin: 32px auto 0;
z-index: 1;
background-color: #333;
}
JavaScript:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化这两组旋转木马。关于 slick 旋转木马插件的详细介绍可以参考这里。
$(".project-detail").slick({
slidesToShow: 1,
arrows: false,
asNavFor: '.project-strip',
autoplay: true,
autoplaySpeed: 3000
});
$(".project-strip").slick({
slidesToShow: 5,
slidesToScroll: 1,
arrows: false,
asNavFor: '.project-detail',
dots: false,
infinite: true,
centerMode: true,
focusOnSelect: true
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ