幻灯片/轮播
聚焦效果jQuery响应式图片轮播图插件

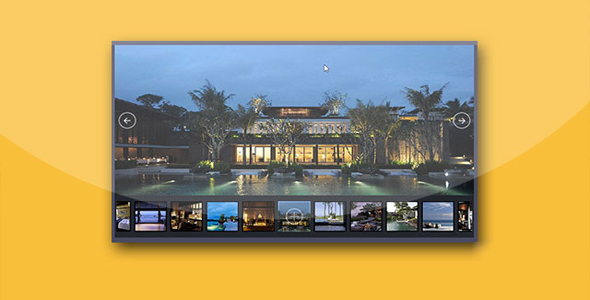
jquery-bigSlider 是一款带聚焦效果的 jQuery 响应式图片轮播图插件。该轮播图插件可以制作当前图片高亮和图片放大两种聚焦效果。
使用方法:
在页面中引入 jquery 和 jquery-bigSlider.js 文件。
也想出现在这里?联系我们吧

<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery-bigSlider.js" type="text/javascript"></script>
HTML 结构:
使用一个容器来包裹一组需要制作轮播图效果的图片。
<div id='container'>
<img src='images/1.jpg'/>
<img src='images/2.jpg'/>
<img src='images/3.jpg'/>
<img src='images/4.jpg'/>
<img src='images/5.jpg'/>
<img src='images/6.jpg'/>
<img src='images/7.jpg'/>
<img src='images/8.jpg'/>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 bigSlider()方法来初始化该图片轮播图插件。
$('#container').bigSlider();
上面的初始化方法默认是生成高亮的聚焦效果。如果要制作当前聚焦图片放大的效果,可以通过配置参数 focusType 来实现。
$('#container').bigSlider({
focusType: 'enlarge'
});
另外可以通过 animationDuration 参数来覆盖默认的动画延迟时间。
$('#container').bigSlider({
focusType: 'enlarge',
animationDuration: 200
});
Github 地址:https://github.com/shendykurnia/jquery-bigSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ