幻灯片/轮播
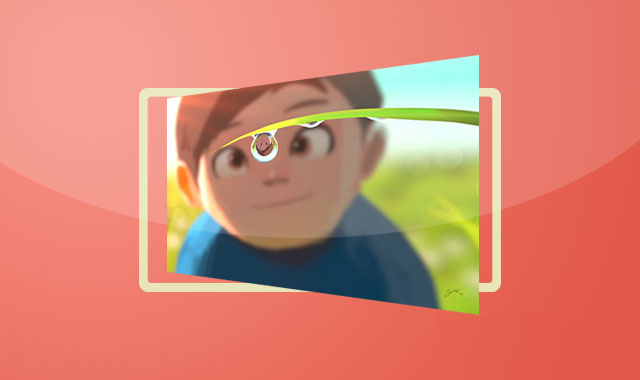
超酷3D翻转式幻灯片插件

3D-Flip-Slider 是一款纯 JS 和 CSS3 超酷 3D 翻转式幻灯片插件。该幻灯片在点击前后按钮时,图片或幻灯片内容以 3D 翻转的方式进行切换。该 3D 翻转幻灯片的特点还有:
纯 JavaScript,不依赖 jQuery 库
也想出现在这里?联系我们吧

轻量级,压缩版本只有 2.5kb
支持图片和任何 HTML 内容
性能优化,支持 IE10+浏览器
可通过外部元素来触发前后导航事件
使用方法:
在页面中引入 flipslide.js 和 flipslide.css 文件。
<link rel="stylesheet" href="path/to/flipslide.css">
<script src="dist/flipslide.js"></script>
HTML 结构:
该 3D 翻转幻灯片的基本 HTML 结构如下:
<div class="flip-slider">
<div class="flip-frame">
<div class="flip">
<div class="slide"><img src="images/1.jpg" alt="" /></div>
<div class="slide"><img src="images/2.jpg" alt="" /></div>
<div class="slide"><img src="images/3.jpg" alt="" /></div>
<div class="slide"><img src="images/4.jpg" alt="" /></div>
<div class="slide"><img src="images/5.jpg" alt="" /></div>
<div class="slide color">
<h1>Slide Title</h1>
<b>HTML Page</b> <i>Content</i>
</div>
</div>
</div>
<div class="nav">
<button class="prev">Previous</button>
<button class="next">Next</button>
</div>
</div>
初始化插件:
可以通过 new FlipSlider()来实例化幻灯片对象。
var flip1 = new FlipSlider({
startIndex: 3,
container: document.querySelector(".flip-slider")
});
//或者var flip2 = new FlipSlider({
container: document.getElementById("#flipSlider2")
});
触发事件:
方法一:在元素上绑定事件。
// Binding Previous Eventdocument.querySelector("#flipPrevious").onclick = flip1.prevFlip;
// Binding Next Eventdocument.querySelector("#flipNext").onclick = flip1.nextFlip;
方法二:通过 JS 来触发事件。
flip1.prevFlip(); // Trigger Previous Event
flip1.nextFlip(); // Trigger Next Event
方法三:在标签上通过内联的方式来绑定事件:
<p><b onclick="flip1.prevFlip();">Click here</b> to flip Previous the slider</p>
<p><b onclick="flip1.nextFlip();">Click here</b> to flip next the slider</p>
Github 地址为:https://github.com/ashishkumar-ui/3D-Flip-Slider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ