幻灯片/轮播
jQuery+CSS3全屏缩放切换幻灯片特效

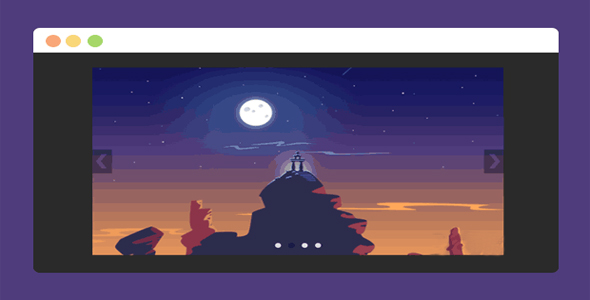
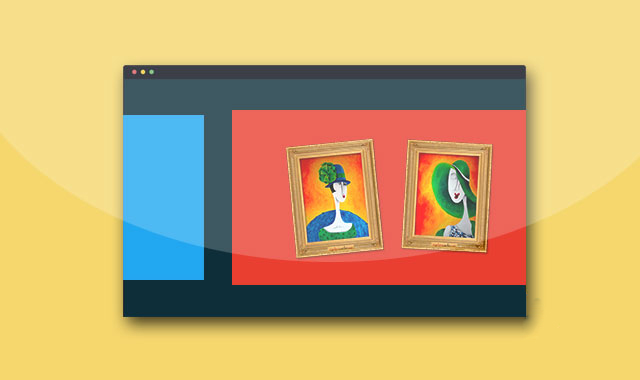
这是一款使用 jQuery 和 CSS3 来制作的超酷响应式缩放切换幻灯片特效。该幻灯片在切换的时候,当前 slide 会平滑缩小并移动,下一个 slide 会从缩小状态逐渐放大并移动到屏幕中间,效果非常的炫酷。
HTML 结构:
该幻灯片的 HTML 结构非常简单,使用多个[div]来分别包裹需要的放置的内容即可。前后导航按钮使用 2 个 svg 元素来制作。
也想出现在这里?联系我们吧

<div class="one">
<h1>Awesome Content Goes Here!</h1>
</div>
<div class="two">
<h1>Awesome Content Goes Here!</h1>
</div>
<div class="three">
<h1>Awesome Content Goes Here!</h1>
</div>
<div class="four">
<h1>Awesome Content Goes Here!</h1>
</div>
<!-- 前后导航按钮 -->
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" enable-background="new 0 0 32 32" id="previous" version="1.1" viewBox="0 0 32 32" xml:space="preserve">
<path d="M7.701,14.276l9.586-9.585c0.879-0.878,2.317-0.878,3.195,0l0.801,0.8c0.878,0.877,0.878,2.316,0,3.194 L13.968,16l7.315,7.315c0.878,0.878,0.878,2.317,0,3.194l-0.801,0.8c-0.878,0.879-2.316,0.879-3.195,0l-9.586-9.587 C7.229,17.252,7.02,16.62,7.054,16C7.02,15.38,7.229,14.748,7.701,14.276z" fill="#FFFFFF"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" enable-background="new 0 0 32 32" id="next" version="1.1" viewBox="0 0 32 32" xml:space="preserve">
<path d="M24.291,14.276L14.705,4.69c-0.878-0.878-2.317-0.878-3.195,0l-0.8,0.8c-0.878,0.877-0.878,2.316,0,3.194 L18.024,16l-7.315,7.315c-0.878,0.878-0.878,2.317,0,3.194l0.8,0.8c0.878,0.879,2.317,0.879,3.195,0l9.586-9.587 c0.472-0.471,0.682-1.103,0.647-1.723C24.973,15.38,24.763,14.748,24.291,14.276z" fill="#FFFFFF"/>
</svg>
CSS 样式:
在该幻灯片特效中,所有的幻灯片 slide 都使用 flex 布局,元素垂直居中。并为它的所有属性设置 1 秒钟的 ease 效果的过渡动画效果。
div.slider {
display: flex;
-webkit-display: flex;
-webkit-align-items: center;
align-items: center;
justify-content: center;
-webkit-justify-content: center;
width: 100%;
height: 100%;
position: absolute;
transition: all 1s ease;
-moz-transition: all 1s ease;
-ms-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}
然后分别为每一个滑动 slide 设置不同的背景颜色。
.one {
background-color: #63E89D;
}.two {
background-color: #65BEFF;
}.three {
background-color: #EF4264;
}.four {
background-color: #8F70FD;
}
.zoomout 是一个预置的缩放动画 class 类,在 jQuery 代码中会动态为幻灯片 slide 添加这个 class。
.zoomout {
transform: scale(0.7);
-moz-transform: scale(0.7);
-webkit-transform: scale(0.7);
-o-transform: scale(0.7);
-ms-transform: scale(0.7);
}
作为前后导航按钮的 svg 元素使用绝对定位,分别定位在屏幕的左侧中部和右侧中部位置。开始是向前导航按钮是不可见的。
svg {position: absolute;
top: 50%;
height: 5em;
width: 5em;
margin-top: -2.5em;
cursor: pointer;
}svg#next {right: 1em;
}svg#previous {display: none;
left: 1em;
}
JavaScript:
在 JavaScript 代码中,提供了几个方法来控制幻灯片。initialiseSlider()是幻灯片的初始化方法,slideRight()是向右移动的方法,slideLeft()是向左移动的方法。另外还有一个 removeZoom()方法用于移除.zoomoutclass 类。
var timer = 0;
var elementCount = 0;
var firstPos = 0;
var lastPos = 0;
$(function() {
initialiseSlider();
$("#next").click(function() {
slideRight();
});
$("#previous").click(function() {
slideLeft();
});
});
function initialiseSlider() {
$("div.slider").each(function(value) {
elementCount += 1;
var position = -100 * value;
$(this).css("left", position + "%");
});
if (elementCount === 1)
$("#next").hide();
}function slideRight() {
$("div.slider").each(function(value) {
$(this).addClass("zoomout");
var position = parseInt($(this)[0].style.left) + 100;
if (value === 0)
firstPos = position;
$(this).css("left", position + "%");
timer = setTimeout(removeZoom, 1000);
});
console.log(firstPos);
if (firstPos !== ((elementCount - 1) * 100)) {
$("#next").show();
$("#previous").show();
} else
$("#next").hide();
}function slideLeft() {
$("div.slider").each(function(value) {
$(this).addClass("zoomout");
var position = parseInt($(this)[0].style.left) - 100;
if (value === (elementCount - 1))
lastPos = position;
$(this).css("left", position + "%");
timer = setTimeout(removeZoom, 1000);
});
console.log(lastPos);
if (lastPos !== ((elementCount - 1) * -100)) {
$("#previous").show();
$("#next").show();
} else
$("#previous").hide();
}function removeZoom() {
$("div.slider").each(function() {
$(this).removeClass("zoomout");
});
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ