幻灯片/轮播
手风琴效果谷歌图片画廊jQuery插件

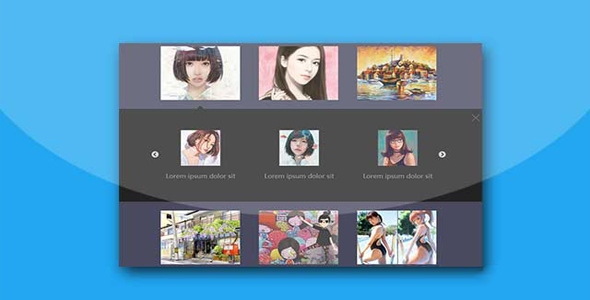
mg-space 是一款仿谷歌图片画廊的响应式手风琴效果图片画廊 jQuery 插件。该图片画廊插件使用简单,可以点击某个主题图片以手风琴的方式展开一组相关的图片,也可以将相关图片制作为幻灯片的形式。
使用方法:
使用该图片画廊插件需要在页面中引入 style.css、mg-space.css、jquery 以及 jquery.mg-space.js 文件,如果要制作幻灯片,还需要引入 slick.css、slick-theme.css 和 slick.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="src/mg-space.css">
<link href="js/slick/slick.css" rel="stylesheet" />
<link href="js/slick/slick-theme.css" rel="stylesheet" />
<script src="src/jquery.min.js"></script>
<script src="src/jquery.mg-space.js"></script>
<script src="js/slick/slick.js"></script>
HTML 结构:
该图片画廊的基本 HTML 结构如下:
<div class="mg-space-init">
<div class="mg-rows">
<div>
<a href="#" title="trigger element" class="mg-trigger"></a>
</div>
<div>
<a href="#" title="trigger element" class="mg-trigger"></a>
</div>
<div>
<a href="#" title="trigger element" class="mg-trigger"></a>
</div>
...</div>
<div class="mg-targets">
<div></div>
<div></div>
<div></div>
...</div>
</div>
初始化插件:
使用该插件最基本的功能,你只需要引入 mg-space.css, jquery, jquery.mg-space.js 文件,然后在页面 DOM 元素加载完毕之后,调用 mgSpace()方法来初始化插件。
$(function(){
$('.mg-space-init').mgSpace();
});
配置参数:
mg-space 插件的默认配置参数如下:
defaults = {
// Breakpoints at which the accordian changes # of columnsbreakpointColumns: [
{breakpoint: 0,
column: 1
},
{breakpoint: 568,
column: 2
},
{breakpoint: 768,
column: 3
},
{breakpoint: 1200,
column: 4
}],
// 默认的选择器rowWrapper: ".mg-rows",
row: ".mg-row",
targetWrapper: ".mg-targets",
target: ".mg-target",
trigger: ".mg-trigger",
close: ".mg-close",
// 默认的padding和margin值rowMargin: 25, // Set to zero for gridless
targetPadding: 120, // Padding top/bottom inside target gets divided by 2
useHash: false, // Set to true for history
useOnpageHash: false, // Set true for onpage history
hashTitle: "#/item-", // Must include `#` hash symbol
// MISCuseIndicator: true
}
github 地址:https://github.com/Mad-Genius/mg-space
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ