幻灯片/轮播
Dreamslider - 九宫格组合动画jQuery幻灯片插件
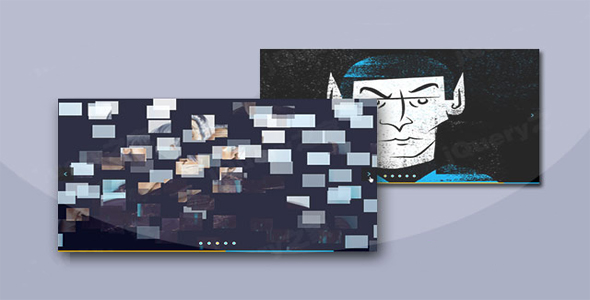
dreamslider.js 是一款效果非常炫酷的九宫格组合动画 jQuery 幻灯片插件。该幻灯片插件将所有缩略图以网格形式排列,当用户点击某张缩略图时,会以九宫格切片组合动画的方式组合出高清大图,效果非常的酷。该幻灯片的特点还有:
缩略图带有鼠标滑过效果: Zoom-in(默认),bounce,standout
也想出现在这里?联系我们吧

炫酷的九宫格组合动画效果
轻量级,容易集成
不需要添加额外的缩略图
使用方法:
使用 dreamslider.js 幻灯片插件需要在页面中引入 dreamSlider.css,jQuery 和 dreamslider.js 文件。
<link rel="stylesheet" href="css/dreamslider.css" type="text/css" media="screen"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/dreamslider.min.js"></script>
HTML 结构:
dreamslider.js 幻灯片的基本 HTML 结构如下:
<div class="container">
<div iclass="im_wrapper">
<div ><img src="images/1.jpg" alt="" /></div>
<div ><img src="images/2.jpg" alt="" /></div>
<div ><img src="images/3.jpg" alt="" /></div>
<div ><img src="images/4.jpg" alt="" /></div>
<div ><img src="images/5.jpg" alt="" /></div>
<div ><img src="images/6.jpg" alt="" /></div>
</div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该幻灯片插件。
<script type="text/javascript">
$(function(){
$('#container').dreamSlider({
rowCount:6 //[limit 5 or 6] no of thumbs in a row
//,easeEffect: 'bounce'//,easeEffect: 'standOut'});
});
</script>
配置参数:
rowCount:页面中每一行的缩略图数量
easeEffect:鼠标滑过缩略图的动画效果:Zoom-in(默认),bounce,standout
github 地址:https://github.com/dreamweiver/dreamSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ