幻灯片/轮播
创意CSS3滑动覆盖幻灯片jQuery特效

这是一款非常有创意的 jQuery 和 CSS3 滑动覆盖响应式幻灯片特效。该幻灯片特效采用响应式设计,在幻灯片切换时使用一个滑动块状区域来进行覆盖,显示新的幻灯片内容,整体效果非常不错。
HTML 结构:
该幻灯片的 HTML 结果由两部分组成:一个 ul.cd-slider 用于制作幻灯片,ol.cd-slider-navigation 则用于制作幻灯片的导航。它们都被包裹在 div.cd-slider-wrapper 容器中。

<div class="cd-slider-wrapper">
<ul class="cd-slider">
<li class="is-visible">
<div class="cd-half-block image"></div>
<div class="cd-half-block content">
<div>
<h2>Slide Number 1</h2>
<p>
<!-- 内容 -->
</p>
</div>
</div>
</li> <!-- .cd-half-block.content -->
<li>
<!-- 第二个幻灯片项的内容 -->
</li>
<!-- 其它的幻灯片项放在这里 -->
</ul> <!-- .cd-slider -->
<!-- ol.cd-slider-navigation 元素会在这里使用jQuery来创建-->
</div> <!-- .cd-slider-wrapper -->
需要注意的是幻灯片的导航元素 ol.cd-slider-navigation 不是直接插入到 DOM 中的,而是通过 jQuery 来动态添加的。
CSS 样式:
在小屏幕设备中(视口小于 900px),幻灯片的结果非常简单:.cd-slider 元素使用相对定位,它的所有
.cd-slider {
position: relative;
height: 100%;
overflow: hidden;
}.cd-slider li {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
transform: translateX(100%);
transition: transform 0.6s;
}.cd-slider li.is-visible {
transform: translateX(0);
}
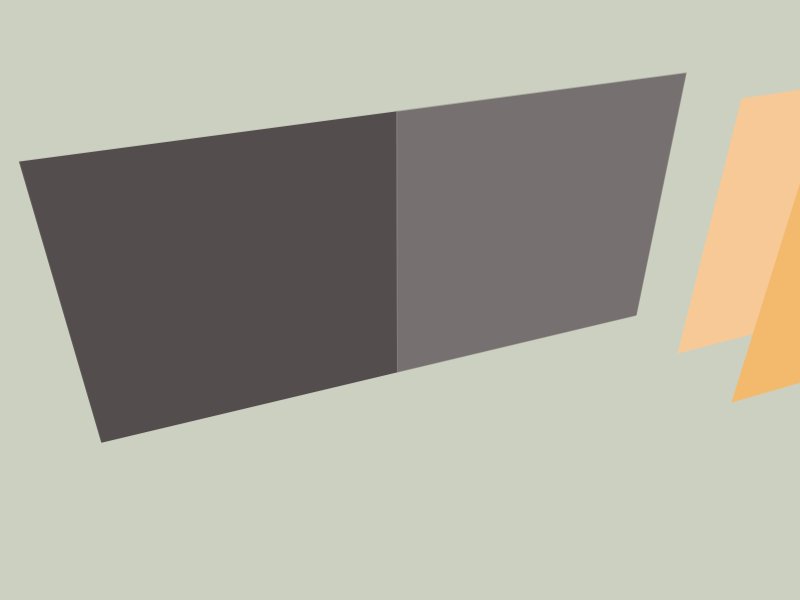
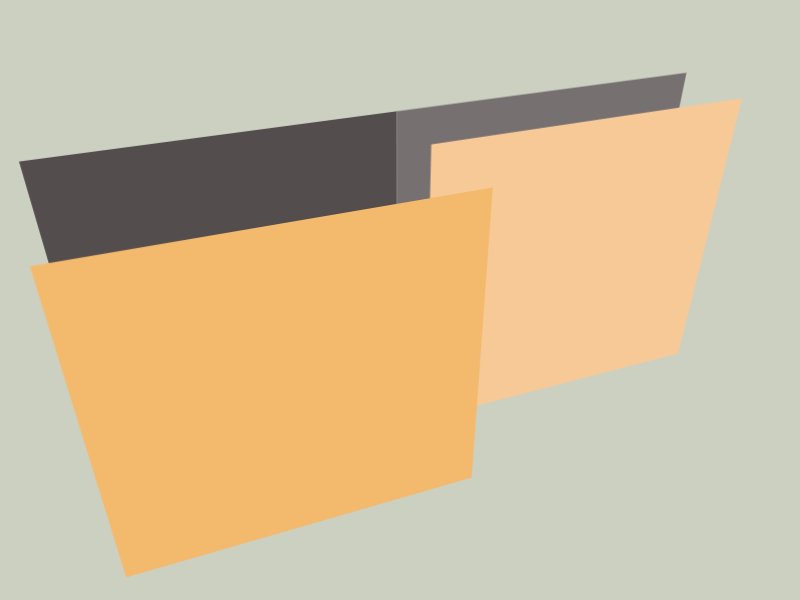
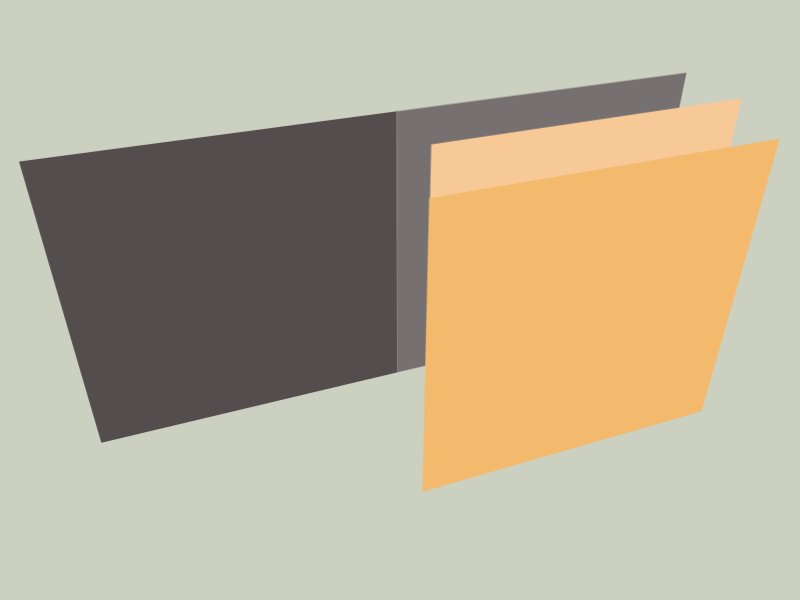
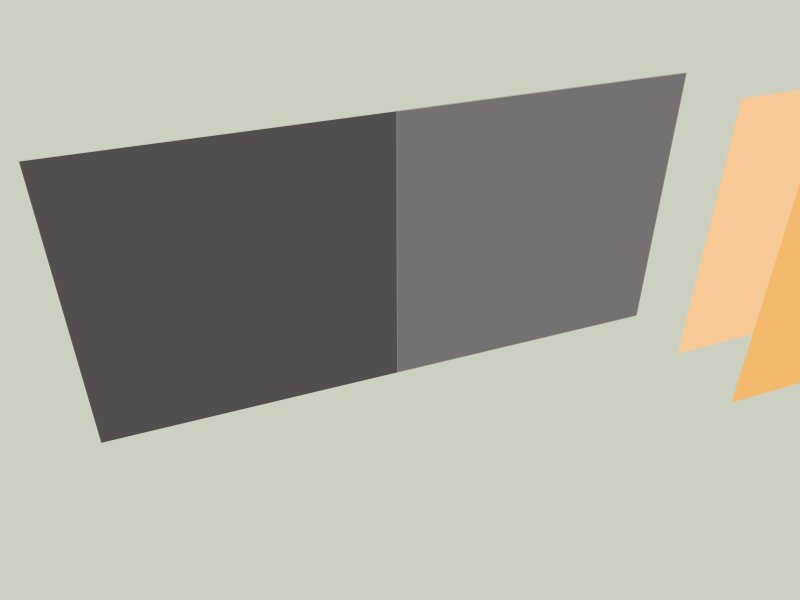
在大屏幕设备中,列表项通过 translateX(0)移动会视口中,而他的两个子元素.cd-half-block.content 和.cd-half-block.image 被移动到屏幕的右侧,分别是 translateX(200%)和 translateX(100%)。当前被选择的幻灯片项被添加了.is-visible class 之后,这两个.cd-half-block 元素会被使用 translateX(0)移动会屏幕中间。这里的动画都使用了 CSS3 Transitions 过渡动画效果。对于.cd-half-block.content 元素,设置了 0.6 秒的 transition-duration 和 0 秒的 transition-delay,而.cd-half-block.image 元素则设置了 0 秒的 transition-duration 和 0.3 秒的 transition-delay,这样,当.cd-half-block.content 元素动画过渡进行到一半的时候,.cd-half-block.image 元素就会立刻移动回屏幕的中间。可以通过下面的这张 GIF 图片来观察这个动画过程。
@media only screen and (min-width: 900px) {
.cd-slider li {
transform: translateX(0);
}.cd-slider .cd-half-block {
height: 100%;
width: 50%;
float: right;
}.cd-slider .cd-half-block.content {
transform: translateX(200%);
transition: transform 0.6s 0s ease-in-out;
}.cd-slider .cd-half-block.image {
transform: translateX(100%);
transition: transform 0s 0.3s;
}.cd-slider li.is-visible .cd-half-block.content,
.cd-slider li.is-visible .cd-half-block.image {
transform: translateX(0%);
}.cd-slider li.is-visible .cd-half-block.content {
transition: transform 0.6s 0s ease-in-out;
}}
JavaScript:
该幻灯片特效中使用 jQuery 来动态插入幻灯片的导航按钮。
// sliderContainer = $('.cd-slider-wrapper')var sliderPagination = createSliderPagination(sliderContainer);
function createSliderPagination(container){
var wrapper = $('<ol class="cd-slider-navigation"></ol>');
container.children('.cd-slider').find('li').each(function(index){
var dotWrapper = (index == 0) ? $('<li class="selected"></li>')
: $('<li></li>'),
dot = $('<a href="#0"></a>').appendTo(dotWrapper);
dotWrapper.appendTo(wrapper);
var dotText = ( index+1 < 10 ) ? '0'+ (index+1) : index+1;
dot.text(dotText);
});
wrapper.appendTo(container);
return wrapper.children('li');
}
另外还使用 jQuery 来实现了基本的幻灯片功能,包括滑动触摸和幻灯片导航功能。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ