幻灯片/轮播
Tabs样式单页多图jQuery轮播图插件

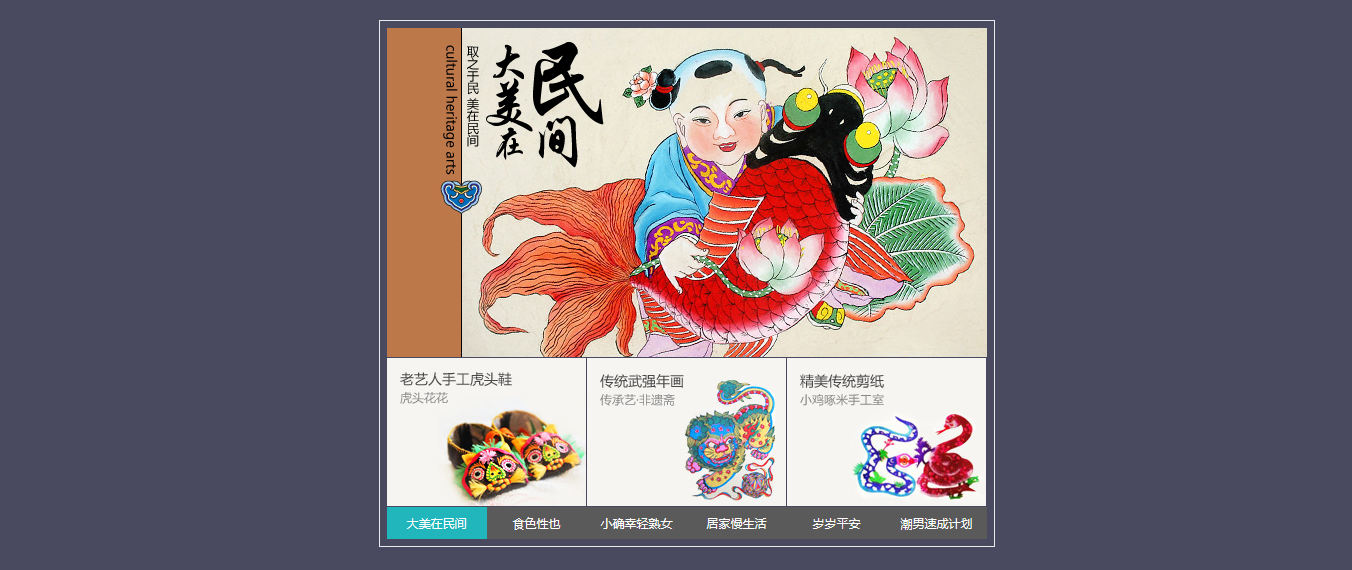
这是一款效果非常酷的 Tabs 样式单页多图 jQuery 轮播图插件。该轮播图插件在每个 Tab 中可以放置多幅图片,每幅图片都可以链接到不同的页面中。该轮播图整体效果时尚大方,使用起来也非常简单。
HTML 结构:
该 Tabs 样式轮播图的 HTML 结构分为 2 个部分:轮播图部分使用的是一个无序列表。在每一个列表项中,顶部的大图直接使用一个[a]标签来包裹一张图片,而下面的三张小图则是包裹在一个[div]元素中,每张小图同样使用[a]标签来包裹图片。另一个部分的 Tabs 部分,它同样使用无序列表来制作。
也想出现在这里?联系我们吧

<div id="slideBox">
<div class="J_slide">
<!-- 轮播图 -->
<div class="J_slide_clip">
<ul class="J_slide_list">
<li class="J_slide_item">
<a href="javascript:">
<img src="images/1.jpg" height="329" width="600">
</a>
<div class="J_slide_advance">
<p><a href="#"><img src="images/2.jpg" /></a></p>
<p><a href="#"><img src="images/3.jpg" /></a></p>
<p style="margin-right:0;">
<a href="#"><img src="images/4.jpg" alt="......"></a>
</p>
</div>
</li>
......</ul>
</div>
<!-- Tabs -->
<ul class="J_slide_trigger">
<li class=""><a href="javascript:">......</a></li>
......</ul>
</div>
</div>
CSS 样式:
需要为该 Tabs 样式轮播图添加下面的一些必要的 CSS 样式:
@charset utf-8;
* {
margin:0;
padding:0;
}body {text-align:left;
font-size:12px;
}ul, li {
list-style:none;
}img {border:none;
}a {text-decoration:none;
}.zhuanti_box {
width:600px;
height:auto;
margin:20px auto;
padding:7px;
border:1px solid #eae9ef;
}#slideBox {width:600px;
overflow:hidden;
}#slideBox .J_slide_list {width:3600px;
}#slideBox .J_slide_list .J_slide_item {width:600px;
height:478px;
float:left;
}#slideBox .J_slide_list .J_slide_item img {vertical-align:top;
}#slideBox .J_slide_trigger {width:600px;
height:32px;
background:#5a5a5a;
margin-top:1px;
}#slideBox .J_slide_trigger li, .J_slide_trigger a {width:100px;
}#slideBox .J_slide_trigger li {float:left;
height:32px;
line-height:32px;
text-align:center;
_display:inline;
overflow:hidden;
}#slideBox .J_slide_trigger li a {display:block;
height:32px;
color:#fff;
font-family:"Microsoft Yahei", "微软雅黑";
}#slideBox .J_slide_trigger li.cur a, .J_slide_trigger li a:hover {color:#FFF;
background:#21b6bb;
text-decoration:none;
}.J_slide_advance {
width:600px;
float:left;
height:148px;
margin-top:1px;
}.J_slide_advance p {
width:199px;
margin-right:1px;
float:left;
}
初始化插件:
该 Tabs 样式轮播图的初始化也分为 2 个部分,一个是轮播图的初始化,一个是 Tabs 的初始化:
new Tab('.J_tab',{auto:true});
new Slide('#slideBox',{index: 1 ,effect:'slide', firstDelay:8});
配置参数:
轮播图的可用配置参数有:
| 参数 | 默认值 | 描述 |
| auto | true | 是否自动播放 |
| delay | 4 | 轮播图切换的延迟时间,单位秒 |
| duration | 500 | 轮播图动画的持续时间,单位毫秒 |
| effect | 'fade' | 过渡动画的效果,可选值有:"fade"和"slide" |
| event | 'mouseover' | 在 Tabs 上触发切换轮播图的事件 |
| firstDelay | null | 自动播放是的延迟 |
| index | 1 | 要显示的图片的 index |
| vertical | false | 使用垂直布局 |
Tabs 的可用配置参数有:
| 属性 | 默认值 | 描述 |
| auto | false | 是否自动播放 |
| delay | 4 | Tabs 切换的延迟时间,单位秒 |
| event | 'mouseover' | 在 Tabs 上触发切换轮播图的事件 |
| index | 1 | 要显示的图片的 index |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ