幻灯片/轮播
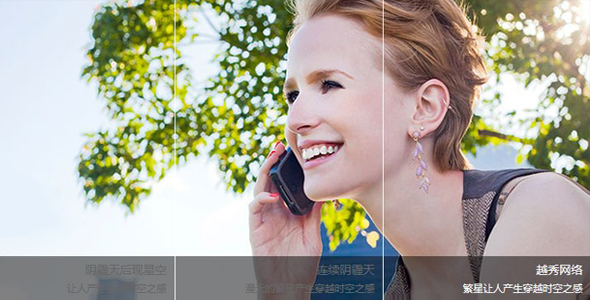
Visor Carousel - 兼容Bootstrap3旋转木马jQuery插件

visor-carousel 是一款兼容 Bootstrap3 的 jQuery 旋转木马插件。制作 Visor Carousel 旋转木马插件的目的是制作一个轻量级支持多个视图子项的旋转木马。它的特点有:
99%兼容 Bootstrap3

可以使用该插件来制作缩略图幻灯片
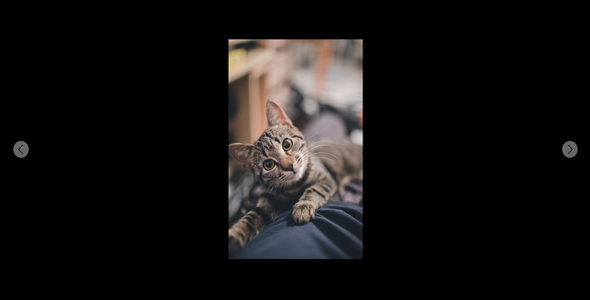
支持 landscape 和 portrait 布局,并且会自动根据重力检测更改布局
支持 CSS3 动画,事件处理会等到 animations/transitions 结束才执行
通过添加 VisorCarousel.ANIMATIONS 能支持多重动画
使用方法:
使用该旋转木马插件需要引入 jquery.visor-carousel.css 和 jquery.visor-carousel.js 文件,以及 Bootstrap 的相关资源文件。
<link rel="stylesheet" type="text/css" href="css/jquery.visor-carousel.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.visor-carousel.js"></script>
HTML 结构:
visor-carousel 旋转木马插件的解绑 HTML 结构如下:注意这里包括 4 个导航按钮,其中 2 个是 landscape 布局的左右 prev/next 导航按钮,另外 2 个是 portrait 布局的上下 up-down 导航按钮。
<div id="myVisor" class="visor-carousel slide" data-ride="visor">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myVisor" data-slide-to="0" class="active"></li>
<li data-target="#myVisor" data-slide-to="1"></li>
<li data-target="#myVisor" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item col-md-12 active">
<img class="first-slide" src="..." alt="First slide">
<div class="container">
<div class="carousel-caption">
<h1>Example headline.</h1>
<p>......</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Sign up today</a></p>
</div>
</div>
</div>
<div class="item col-md-12">
<img class="second-slide" src="..." alt="Second slide">
<div class="container">
<div class="carousel-caption">
<h1>Another example headline.</h1>
<p>......</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Learn more</a></p>
</div>
</div>
</div>
<div class="item col-md-12">
<img class="third-slide" src="..." alt="Third slide">
<div class="container">
<div class="carousel-caption">
<h1>One more for good measure.</h1>
<p>......</p>
<p><a class="btn btn-lg btn-primary" href="#" role="button">Browse gallery</a></p>
</div>
</div>
</div>
</div>
<a class="left carousel-control layout-landscape" href="#myVisor" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="left carousel-control layout-portrait" href="#myVisor" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-up" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control layout-landscape" href="#myVisor" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
<a class="right carousel-control layout-portrait" href="#myVisor" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-down" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.visor -->
Data API:
你可以使用 Bootstrap 3 carousel 支持的 data-*属性,下面是一些插件扩展的 data 属性。
data-slide-to:用于支持 jQuery 选择器的扩展
data-slide-by:该属性可用于滑动到相对位置:正数表示向前滑动,负数表示向后滑动。例如 data-slide-by="1"相当于 data-slide="next",而 data-slide-by="-1"相当于 data-slide="prev"
github 地址:https://github.com/Webapper/visor-carousel
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ