音频/视频
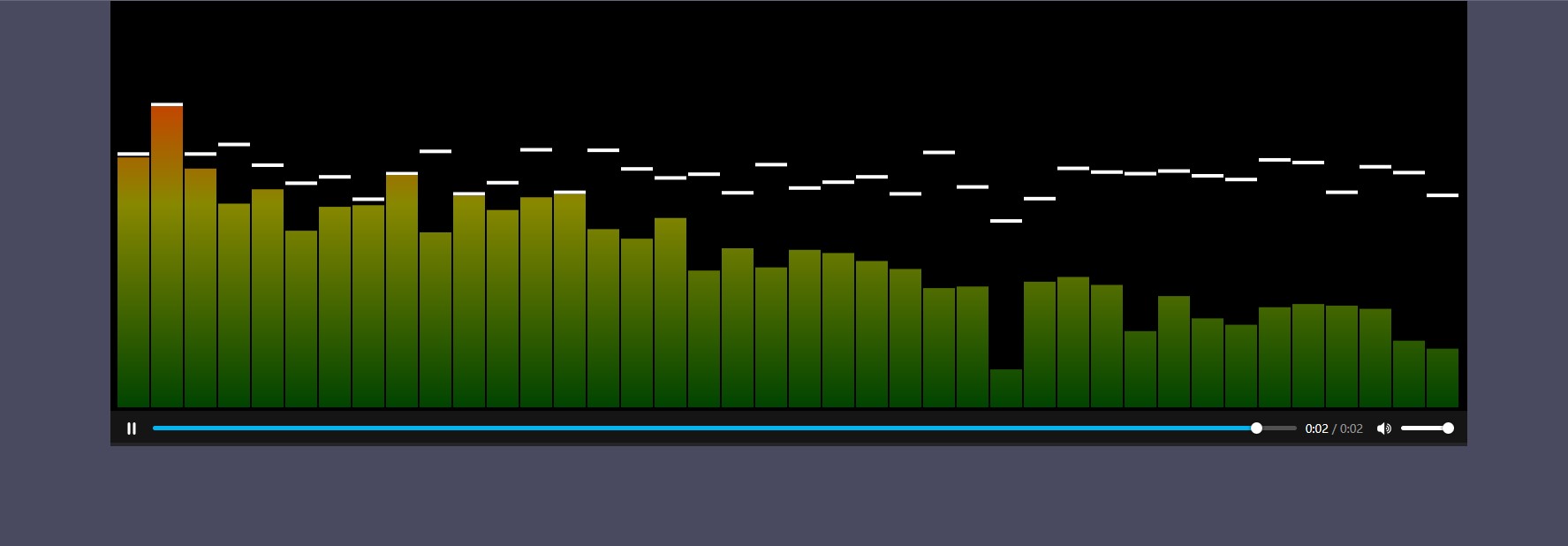
jsRapAudio - 音乐播放器jquery插件

jsRapAudio 是一款 jquery 音乐播放器插件。jsRapAudio 十分简洁,能够播放 HTML5 audio 格式文件,如 Ogg、Mp3、Wav 等。
使用方法:
在页面中引入 jsRapAudio.css、jquery 和 jsRapAudio.js 文件。
也想出现在这里?联系我们吧

<link href="jsRapAudio.css" rel="stylesheet" type="text/css" />
<script src="jquery.min.js"></script>
<script src="jsRapAudio.js"></script>
HTML 结构:
使用一个 div 作为音乐播放器的容器:
<div id="example" ></div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过 jsRapAudio()方法来初始化该音乐播放器插件。
$('#example').jsRapAudio({
src:'example.mp3'
});
配置参数:
该音乐播放器插件的可用配置参数有:
$('#example').jsRapAudio({
src:'example.mp3',
autoplay:false,
controls:true,
loop:false,
capHeight:4,
capSpeed:0.6,
meterCount:40,
meterGap:2,
frequency:0.7,
capColor:'#fff'
});
该音乐播放器插件的 github 地址为:https://github.com/Thibor/jsRapAudio
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ