音频/视频
jQuery和HTML5视频背景插件

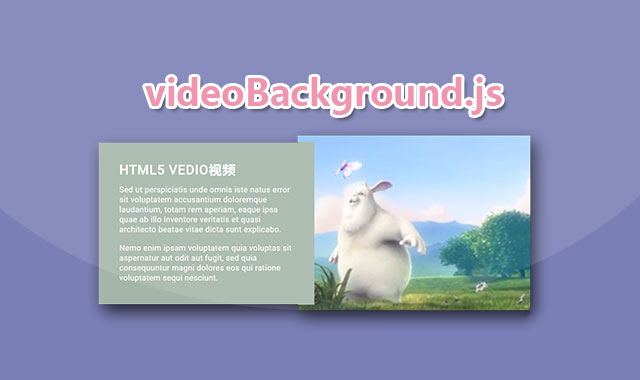
videoBackground.js 是一款 jQuery 和 HTML5 视频背景插件。该 jQuery 和 HTML5 视频背景插件支持 HTML5 视频和 YouTube 视频,使用起来非常简单。
使用方法:
在页面中引入 jquery 和 videoBackground.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/videoBackground.js"></script>
HTML 结构:
使用时,用一个[div]元素将 vedio 元素包裹起来。
<div class="img-wrap html-video-background">
<video src="video/mov_bbb.mp4" autoplay muted></video>
</div>
可以通过 data-video-background 属性来指定视频的纵横比。
<div class="img-wrap html-video-background" data-video-background='{"ratio_x": 16, "ratio_y": 9}'>
<video src="video/mov_bbb.mp4" autoplay muted></video>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过 videoBackground()方法来初始化该视频背景插件。
$('.html-video-background').videoBackground();
配置参数:
ratio_x 和 ratio_y 也可以在初始化时作为配置参数传入。
$('.html-video-background').videoBackground({
ratio_x: 16,
ratio_y: 9,
});
github 地址:https://github.com/lemehovskiy/videoBackground
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ