音频/视频
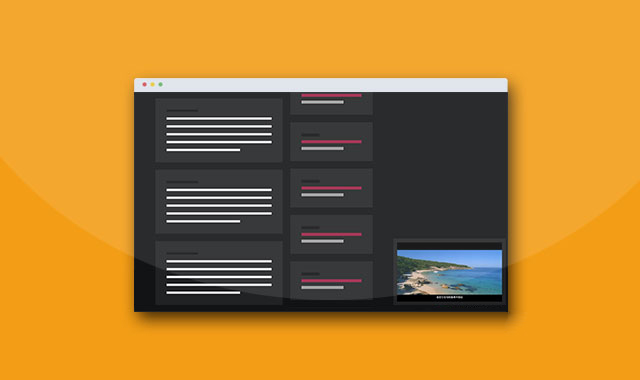
HTML5视频播放器随页面滚动固定页面右下角

这是一款可以自动将 HTML5 视频播放器在页面向下滚动时,将其固定在页面右下角位置的 jquery 和 CSS3 效果。
使用方法:
在页面中引入 jquery 文件。
也想出现在这里?联系我们吧

<script src='path/to/jquery.min.js'></script>
HTML 结构:
使用一个[div]元素来包裹 HTML5 视频元素。
<div id="videoBox" class="box">
<video width="400" controls>
<source src="sample.mp4" type="video/mp4">
Your browser does not support HTML5 video.</video>
</div>
CSS 样式:
为视频元素添加下面的简单 CSS 样式:
#videoBox {border: 10px solid #212223;
transition: 0.5s;
}video {width: 100%;
vertical-align: bottom;
}#videoBox.in {animation: ac 1s;
}#videoBox.out {position: fixed;
bottom: 0;
right: 0;
width: 300px;
z-index: 999;
animation: an 0.5s;
}
初始化插件:
最后使用 jquery 来检测窗口的滚动事件,并在合适的位置切换 videoBox 的 class 类,使其隐藏和出现在右下角。
var ha = ( $('#videoBox').offset().top + $('#videoBox').height() );
$(window).scroll(function(){
if ( $(window).scrollTop() > ha + 500 ) {
$('#videoBox').css('bottom','0');
} else if ( $(window).scrollTop() < ha + 200) {
$('#videoBox').removeClass('out').addClass('in');
} else {
$('#videoBox').removeClass('in').addClass('out');
$('#videoBox').css('bottom','-500px');
};
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ