音频/视频
HTML5全屏背景视频特效插件

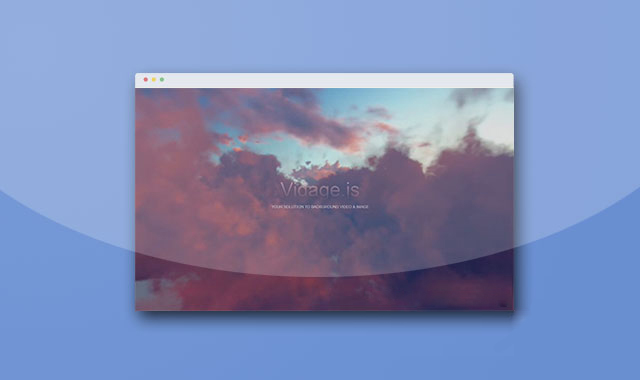
Vidage.js 是一款移动友好的 HTML5 全屏背景视频特效插件。Vidage.js 可以在手机或小屏幕设备(34em)上暂停和隐藏视频,并显示指定的图片。
首先在页面中引入 Vidage.min.js 文件。
<script type="text/javascript" src="js/Vidage.min.js"></script>
也想出现在这里?联系我们吧

HTML 结构:
使用下面的代码作为页面的全屏视频背景的 HTML 代码。
<div class="Vidage">
<div class="Vidage__image"></div>
<video id="VidageVideo" class="Vidage__video" preload="metadata" loop autoplay muted>
<source src="videos/bg.webm" type="video/webm">
<source src="videos/bg.mp4" type="video/mp4">
</video>
<div class="Vidage__backdrop"></div>
</div>
初始化插件:
通过 new Vidage()来实例化一个 Vidage 对象。
<script>
new Vidage(selector [, helperClass ]);
</script>
如果使用的是 ES6,方法如下:
import Vidage from './Vidage';
new Vidage(selector [, helperClass ]);
Vidage.js 插件的 github 主页地址为:https://github.com/dvLden/Vidage
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ