音频/视频
HTML5+jQuery轻量级音频播放器插件

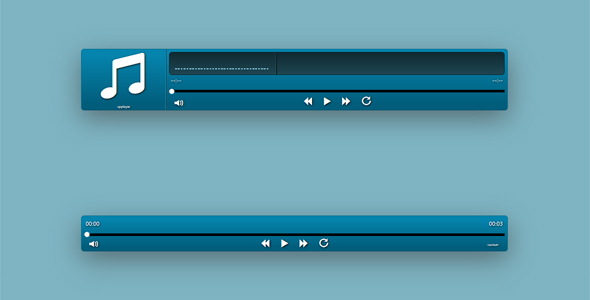
Light-AudioPlayer 是一款基于 jQuery,HTML5 和 CSS3 的轻量级音频播放器插件。该音乐播放器采用 CSS3 制作界面,具有体积小,自适应各种屏幕等特点。可以在桌面和移动设备中正常工作。
HTML 结构:
该音乐播放器采用了 HTML5 标签的典型用法。
也想出现在这里?联系我们吧

<audio src="audio.wav" preload="auto" controls></audio>
你也可以加上自动播放(autoplay)与循环播放(loop):
<audio src="audio.wav" preload="auto" controls autoplay loop></audio>
浏览器兼容:
当前,audio 元素支持三种音频格式:
| IE 9 | Firefox 3.5 | Opera 10.5 | Chrome 3.0 | Safari 3.0 | |
| Ogg Vorbis | √ | √ | √ | ||
| MP3 | √ | √ | √ | ||
| Wav | √ | √ | √ |
上表可以看出,没有一种格式是支持所有浏览器的。所以,要尽可能支持更多的浏览器,你可以这样指定多个音频格式:
<audio preload="auto" controls>
<source src="audio.wav" />
<source src="audio.mp3" />
<source src="audio.ogg" />
</audio>
初始化插件:
<audio src="audio.wav" preload="auto" controls></audio>
<script src="jquery.js"></script>
<script src="audioplayer.js"></script>
<script>$( function() { $( 'audio' ).audioPlayer(); } );</script>
小技巧:
该音乐播放器插件有一些可选的参数:
1、classPrefix 传递的值会成为父元素的类名和子元素的类前缀名。
2、str 开头的参数有助于你将按钮提示本地化。
$( 'audio' ).audioPlayer(
{classPrefix: 'audioplayer',
strPlay: 'Play',
strPause: 'Pause',
strVolume: 'Volume'
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ