图片/图形
网格图片随机动画展开jquery特效

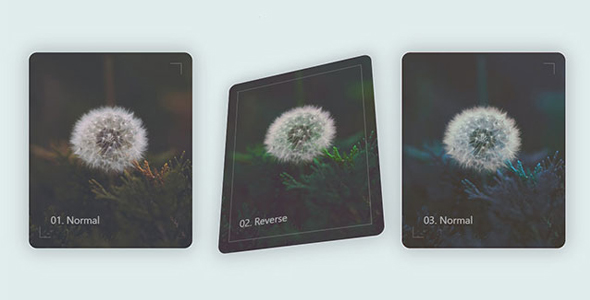
这是一款带随机展开动画特效的 jquery 网格图片布局。该图片网格布局中,每张图片带有一个阴影底色,当鼠标悬停在图片上面时,阴影底色会移动到图片下面。当点击了一副图片,该图片会全屏放大,其它图片则以随机动画的方式变小淡出。
使用方法:
在页面中引入 base.css、demo.css 和 jquery、imagesloaded.pkgd.min.js、TweenMax.min 文件。
也想出现在这里?联系我们吧

<link href="css/base.css" rel="stylesheet">
<link href="css/demo.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/imagesloaded.pkgd.min.js"></script>
<script type="text/javascript" src="js/TweenMax.min.js"></script>
HTML 代码:
基本 HTML 结构如下:
<div class="coidea-grid">
<figureclass="coidea-item"
data-headline="Our Custom Headline!"
data-excerpt="Our Custom Excerpt"
data-href="Our Custom Link"
data-image="path/to/our/custom/image.jpg">
<div class="coidea-item-inner"></div>
</figure>
...</div>
<div class="coidea-activated-item">
<div class="coidea-background"></div>
<div class="coidea-close">
<span> <!-- close: text, icon oder image --> </span>
</div>
<div class="coidea-content">
<h4></h4>
<p></p>
<a href="#">discover more</a>
</div>
</div>
官方网址:https://coidea.website/categories/challenges/expanding-grid-with-random-zoom-fade-out-animation/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ