幻灯片/轮播
slider pro - 相册图片轮播jQuery插件

slider-pro 是一款模块化、响应式、支持移动设备的 jQuery 轮播图插件。该 jQuery 轮播图插件提供各种配置参数和方法,可以快速的创建多种模式的轮播图特效。它的主要特点有:
支持模块化
也想出现在这里?联系我们吧

响应式设计
支持移动设备
使用 CSS3 transitions 做平滑动画过渡
支持无限滚动
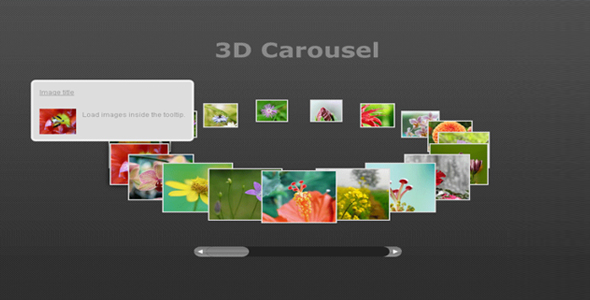
支持 carousel 旋转木马模式
支持全屏宽度和全屏展开
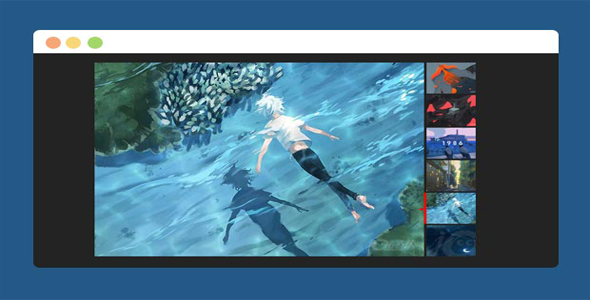
支持带缩略图的浏览模式
支持图片的懒加载
支持视频播放
为各种屏幕视频不同尺寸的图片
支持 javascript 断点
使用方法:
在页面中引入 slider-pro.min.css 文件和 jQuery、jquery.sliderPro.min.js 文件。
<link href="css/slider-pro.min.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.sliderPro.min.js"></script>
HTML 部分:
slider-pro 轮播图的基本 HTML 结构如下:
<div class="slider-pro" id="my-slider">
<div class="sp-slides">
<!-- Slide 1 -->
<div class="sp-slide">
<img class="sp-image" src="path/to/image1.jpg"/>
</div>
<!-- Slide 2 -->
<div class="sp-slide">
<p>Lorem ipsum dolor sit amet</p>
</div>
<!-- Slide 3 -->
<div class="sp-slide">
<h3 class="sp-layer">Lorem ipsum dolor sit amet</h3>
<p class="sp-layer">consectetur adipisicing elit</p>
</div>
</div>
</div>
初始化插件:
最后通过下面的方法来初始化该反光特效的按钮插件。
FluentRevealEffect.applyEffect(".btn", {
lightColor: "rgba(255,255,255,0.1)",
gradientSize: 150
})
在页面 DOM 元素加载完毕之后,通过 sliderPro()方法来初始化该轮播图插件。
jQuery( document ).ready(function( $ ) {
$( '#my-slider' ).sliderPro();
});
github 地址:https://github.com/bqworks/slider-pro
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ