
其他代码
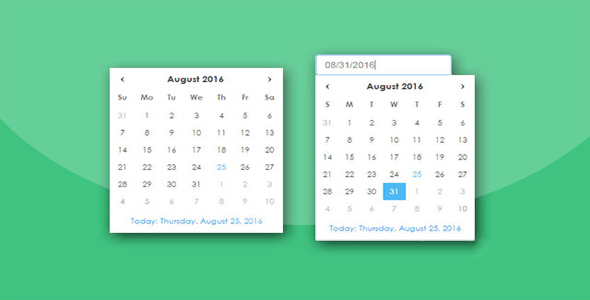
兼容IE8简单jQuery日期选择器插件

DCalendar 是一款简单 jQuery 日期选择器插件。该插件可以用于制作日历和日期选择器,它兼容 IE8 浏览器,使用起来非常简单。
使用方法:
在页面中引入 dcalendar.picker.css、jquery 和 dcalendar.picker.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/dcalendar.picker.css"/>
<script type="text/javascript" src="path/to/jquery.min.js"></script>
<script type="text/javascript" src="path/to/dcalendar.picker.js"></script>
HTML 结构:
要制作一个日期选择器,可以使用一个[input]元素来制作。
<input id='mydatepicker' type='text'/>
要你制作一个日历,可以使用一个[table]元素来制作。
<table id='mycalendar' class='calendar'></table>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 dcalendarpicker()方法来初始化日期选择器,通过 dcalendar()方法来初始化日历。
$('#mydatepicker').dcalendarpicker(); //初始化日期选择器
$('#mycalendar').dcalendar(); //初始化日历
配置参数:
DCalendar 插件有一个可用的配置参数,用于设置日期的格式:
| 参数 | 可用值 | 默认值 | 描述 |
| format | mm/dd/yy | mm/dd/yyyy | 输出的日期格式为:02/25/16 |
| mm/dd/yyyy | 输出的日期格式为:02/25/2016 | ||
| m/d/yy | 输出的日期格式为:2/25/16 |
你也可以指定日期格式为任何你需要的格式,例如:{format: 'yyyy-mm-dd'}
$('#mydatepicker').dcalendarpicker({format: 'yyyy-mm-dd'});
DCalendar 日期选择器插件的 github 地址为:https://github.com/dmuy/DCalendar
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ




为什么在表单提交之后这个插件就无法被调用了呢?
您好,你到Github(https://github.com/dmuy/DCalendar)联系下作者咨询下。