其他代码
jQuery多类型范围选择器插件
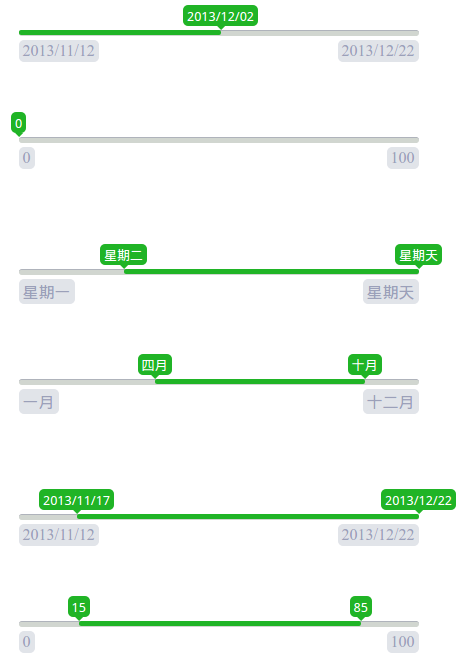
range-picker 是一款支持多种类型数据的 jQuery 范围选择器插件。该范围选择器支持日期范围,星期范围,月份范围,整数范围等。并且可以设置为只支持单向选择,或双向选择的范围选择器。
在页面中引入 range-picker.css,jQuery 和 range-picker.js 文件。
<link rel="stylesheet" href="css/range-picker.css"/>
<script type="text/javascript" src="path/to/jquery.min.js"></script>
<script type="text/javascript" src="js/range-picker.js"></script>
也想出现在这里?联系我们吧

HTML 结构:
可以使用一个空的[div]作为范围选择器的容器。
<div id="date_range"></div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 rangepicker()方法来初始化该范围选择器插件。
$("#date_picker").rangepicker();
配置参数:
range-picker 范围选择器的可用配置参数有:
startValue:范围选择器左侧的标签。默认值为 none
endValue:范围选择器右侧的标签。默认值为 none
type:范围选择器的类型,可以是 single,表示单向选择,或者是 double,表示双向选择。默认值为 single。例如:
$("#number_range").rangepicker({
type: "double",
startValue: 0,
endValue: 100,
translateSelectLabel: function(currentPosition, totalPosition) {
return parseInt(100 * (currentPosition / totalPosition));
}});
translateSelectLabel:获取手柄的文本,类型 Function,默认值为 none。
参数:
currentPosition:手柄的位置。
totalWidth:进度条的宽度。
$("#number_range").rangepicker({
startValue: 0,
endValue: 100,
translateSelectLabel: function(currentPosition, totalPosition) {
return parseInt(100 * (currentPosition / totalPosition));
}});
方法:
getSelectValue:获取选择的范围。会返回一个对象,对象中的 startLabel 是开始标签,endLabel 是结束标签。例如:
var d1 = $("#date_range").rangepicker({
startValue: dateFormat(startDate, "yyyy/MM/dd"),
endValue: dateFormat(endDate, "yyyy/MM/dd"),
translateSelectLabel: function(currentPosition, totalPosition) {
var timeOffset = offset * ( currentPosition / totalPosition);
var date = new Date(+startDate + parseInt(timeOffset));
return dateFormat(date, "yyyy/MM/dd");
}});
var result = d1.getSelectValue();
console.info(result);
updatePosition:更新手柄的位置。
参数:
endPosition:右侧手柄的位置。
startPosition:左侧手柄的位置。
例如:
var rangePicker = $("#number_range").rangepicker({
startValue: 0,
endValue: 100,
translateSelectLabel: function(currentPosition, totalPosition) {
return parseInt(100 * (currentPosition / totalPosition));
}});
rangePicker.updatePosition("-50px", "10%");
// rangePicker.updatePosition("-50px");// rangePicker.updatePosition("-50px", "50px");// rangePicker.updatePosition("90%", "10%");

range-picker 范围选择器插件的 github 地址为:https://github.com/zhangtasdq/range-picker
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ