其他代码
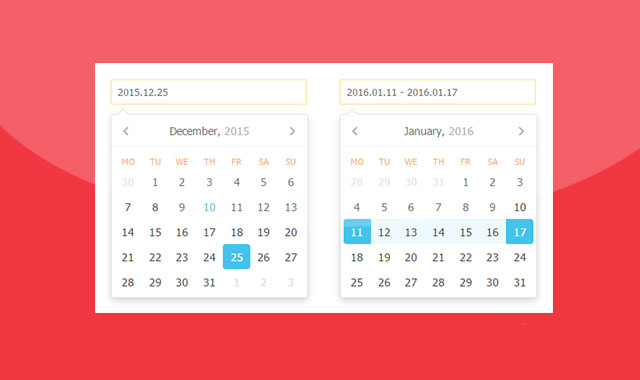
Air Datepicker - 跨浏览器jQuery日期选择器插件

air-datepicker 是一款跨浏览器轻量级的 jQuery 日期选择器插件。该日期选择器使用 es5 和 css-flexbox 来制作,可以在所有的现代浏览器中正常工作。
使用方法:
使用该日期选择器插件需要引入 datepicker.min.js、datepicker.en.js 和 datepicker.min.css 文件。

<link href="dist/css/datepicker.min.css" rel="stylesheet" type="text/css">
<script src="dist/js/datepicker.min.js"></script>
<!-- Include English language -->
<script src="dist/js/i18n/datepicker.en.js"></script>
HTML 结构:
Air Datepicker 会自动将 class 为.datepicker-here 的元素中初始化为日期选择器。
<input type='text' class="datepicker-here" data-position="right top" />
初始化插件:
你也可以手动对该日期选择器进行初始化。
// Initialization$('#my-element').datepicker([options])
// Access instance of plugin$('#my-element').data('datepicker')
配置参数:
classes:类型:string;默认值:""。日期选择器的扩展 class 类。
inline:类型:Boolean;默认值:false;如果设置为 true。那么日期选择器将一直可见。
language:类型:string|object;默认值:"ru"。日期选择器的语言。如果传入的是字符串,会在 Datepicker.language 对象中查找语言,如果传入的是对象,则直接在对象中查找。
startDate:类型:Date;默认值:new Date()。初始化时显示的日期。
firstDay:类型:number;默认值:""。一周的哪一天,可能值从 0-6,0 表示星期天,6 表示星期六。
weekends:类型:array;默认值:[6, 0]。作为周末的一组日期。class .-weekend-将会被使用到相应的单元中,默认是星期六和星期天。
dateFormat:类型:string;默认值:""。日期格式。默认使用当前本地日期格式。
@:毫秒时间。d:天数。
dd:前面带0的天数。D:简写的天数
DD:天数的全称。
m:月份数值。
mm:前面带0的月份数值。M:简写的月份。
MM:月份的全称。
yy:2个数字的年份。yyyy:4个数字的年份。yyyy1:包含当前年份的十年的第一年。
yyyy2:包含当前年份的十年的最后一年。
altField:类型:string|jQuery;默认值:""。输入框的替换文本,使用 altFieldDateFormat 来格式化日期。
altFieldDateFormat:类型:string;默认值:"@"。替换文本的日期格式。
toggleSelected:类型:boolean;默认值:true。如果为 true,那么点击在相应单元中的时候将移除选择。
keyboardNav:类型:boolean;默认值:true。如果为 true 则可以使用键盘来对日期选择器进行导航。
Ctrl + → | ↑:将月份向前移动。
Ctrl + ← | ↓:将月份向后移动。
Shift + → | ↑:将年份向前移动。
Shift + ← | ↓:将年份向后移动。
Alt + → | ↑:向前移动10年。
Alt + ← | ↓:向后移动10年。
Ctrl + Shift + ↑:移动到下一个视图。
Esc:隐藏日期选择器。
position:类型:string;默认值:"bottom left"。日期选择器相对于输入框的位置。
offset:类型:number;默认值:12。位置偏移值。
view:类型:string;默认值:"days"。日期选择器视图。可选值有:
days- display days of one monthmonths- display months of one yearyears- display years of one decade
minView:类型:string;默认值:"days"。最小的日期选择器视图。在该视图上选择一个单元格将不会渲染下一个视图,而是直接激活它。
showOtherMonths:类型:boolean;默认值:true。如果设置为 true,其它月份的天数将可见。
selectOtherMonths:类型:boolean;默认值:true。如果设置为 true,那么其它月份的天数可以被选择。
moveToOtherMonthsOnSelect:类型:boolean;默认值:true。如果设置为 true,那么选择其它月份的天数时,将移动到该月份。
showOtherYears:类型:boolean;默认值:true。如果设置为 true,在 10 年中将可见其它年份。
selectOtherYears:类型:boolean;默认值:true。如果设置为 true,在 10 年中将可选择其它年份。
moveToOtherYearsOnSelect:类型:boolean;默认值:true。如果设置为 true,在选择其它年份时将移动到该年份。
minDate:类型:Date;默认值:""。选择的最小日期,所有在该日期之前的日期都可以被激活。
maxDate:类型:Date;默认值:""。选择的最打日期,所有在该日期之后的日期都不可以被选择。
disableNavWhenOutOfRange:类型:boolean;默认值:true。如果设置为 true,那么在小于最小日期或大于最大日期的某个日期,导航按钮将不可用。
multipleDates:类型:boolean|number;默认值:false。如果设置为 true,可以选择多个日期。
multipleDatesSeparator:类型:string;默认值:","。多个日期之间的分割符。
range:类型:boolean;默认值:false。设置为 true 可以选择一个日期范围。
todayButton:类型:boolean;默认值:false。设置为 true 时,"Today"按钮将可见。
clearButton:类型:boolean;默认值:false。设置为 true 时,"Clear"按钮将可见。
showEvent:类型:string;默认值:"focus"。显示日期选择器的类型。
autoClose:类型:boolean;默认值:false。如果设置为 true,在选择一个日期后,日期选择器将关闭。
prevHtml:类型:string;默认值:[svg][path d="M 17,12 l -5,5 l 5,5"][/path][/svg]。"next"按钮的标签内容。
nextHtml:类型:string;默认值:[svg][path d="M 14,12 l -5,5 l 5,5"][/path][/svg]。"prev"按钮的标签内容。
navTitles:类型:object;默认值:
navTitles = {
days: 'MM, <i>yyyy</i>',
months: 'yyyy',
years: 'yyyy1 - yyyy2'
};
当前视图的日期选择器的标题,也可以使用 HTML 标签,例如:
$('#my-datepicker').datepicker({
navTitles: {
days: '<h3>Check in date:</h3> MM, yyyy'
}})
monthsField:类型:string;默认值:"monthsShort"。Field name from localization object which should be used as months names, when view is 'months'.
关于该日期选择器插件更详细的信息请参考:http://t1m0n.name/air-datepicker/docs/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ