其他代码
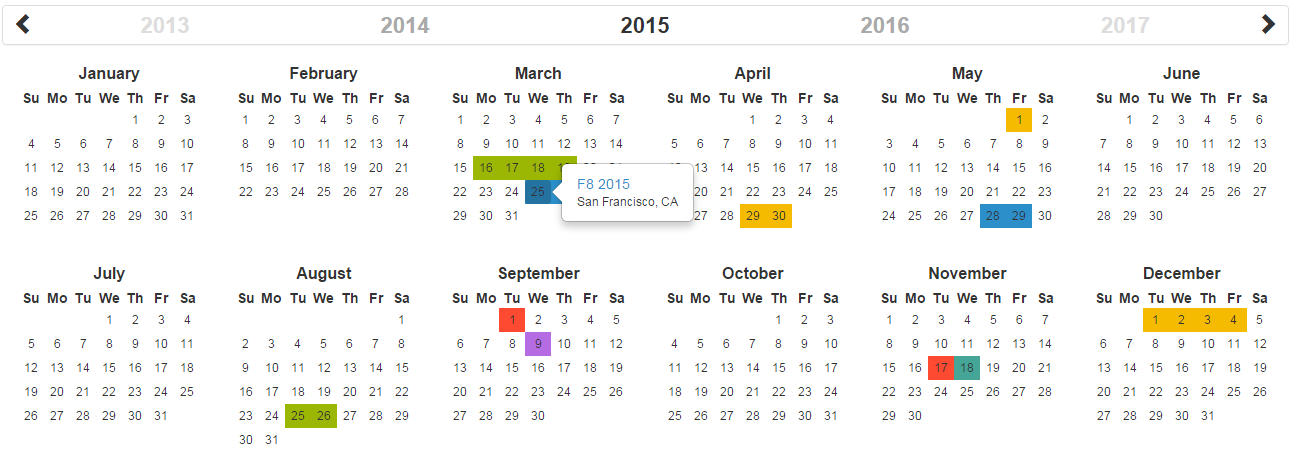
带记事功能全年日历jQuery插件

bootstrap-year-calendar 是一款非常实用的基于 Bootstrap3 带记事功能的全年日历插件。该日历插件使用简单,可以动态在某个日期上设置备忘录,可以自定义高亮日期样式和选择最大日期和最小日期范围等。该 Bootstrap 全年日历插件目前只支持英文和法文两种语言。
使用方法:
使用 bootstrap-year-calendar 插件需要引入 jQuery、Bootstap3 的相关依赖文件和插件本身需要的 js 和 css 文件。

<link rel="stylesheet" type="text/css" href="bootstrap-3.3.5/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/bootstrap-year-calendar.min.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="bootstrap-3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="js/bootstrap-year-calendar.min.js"></script>
<script type="text/javascript" src="js/bootstrap-popover.js"></script>
HTML 结构:
该 Bootstrap3 带记事功能的全年日历插件最简单的 HTML 结构是使用一个空的[div]作为日历的容器。
<div id="calendar"></div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该日历插件。
$('.calendar').calendar()
或者在初始化插件的时候设置一些配置参数:
$('.calendar').calendar(options)
也可以直接在 HTML 元素上使用 data-provide 属性来初始化插件。
<div data-provide="calendar"></div>
配置参数:
bootstrap-year-calendar 全年日历插件的可用配置参数有:
allowOverlap:类型:Boolean;默认值:true;指定用户是否可以选择一个在 DataSource 中于其它元素范围重叠的日期范围。
Get/Set 方法:getAllowOverlap(), setAllowOverlap()
contextMenuItems:类型: Array of: { text: String, click: function(dataSourceElement), subMenu: [] };默认值:false;指定上下文菜单的默认项。
Get/Set 方法:getContextMenuItems(), setContextMenuItems()
dataSource:类型:Array of: { startDate: Date, endDate: Date, name: String, ... };默认值:[];显示在日历中的日期元素。
Get/Set 方法:getDataSource(), setDataSource()
disableDays:类型:Array of Date;默认值:[];不可用的日期。
Get/Set 方法:getDisableDays(), setDisableDays()
displayWeekNumber:类型:Boolean;默认值:false;是否显示星期的序号。
Get/Set 方法:getDisplayWeekNumber(), setDisplayWeekNumber()
enableContextMenu:类型:Boolean;默认值:false;是否在右键点击一个日期时显示上下文菜单。
Get/Set 方法:getEnableContextMenu(), setEnableContextMenu()
enableRangeSelection:类型:Boolean;默认值:false;用户是否可以选择一个日期范围。
Get/Set 方法:getEnableRangeSelection(), setEnableRangeSelection()
language:类型:String;默认值:en;当前日历的语言,目前只支持英语和法语。
Get/Set 方法:getLanguage(), setLanguage()
maxDate:类型:Date;默认值:null;最大的日期时间,用户不能设置最大日期之后的备忘录。
Get/Set 方法:getMaxDate(), getMaxDate()
minDate:类型:Date;默认值:null;最小的日期时间,用户不能设置最小日期之前的备忘录。
Get/Set 方法:getMaxDate(), getMaxDate()
startYear:类型:Number;默认值:当期年份;日历打开时显示的年份。
Get/Set 方法:getYear(), setYear()
style:类型:String;默认值:'border';指定备忘录日期的样式
Get/Set 方法:getStyle(), setStyle()
事件:
你可以在初始化的时候为一个日历绑定事件:
$('#element').calendar({
clickDay: function(e) { ... }
});
或者使用 jQuery 方法来绑定日历事件:
$('#element').clickDay(function(e){ ... });
或者:
$('#element').bind('clickDay', function(e){ ... });
clickDay:当某个日期被点击时触发。
事件参数:
element (DOM element):被点击日期的 HTML 元素
date (Date):被点击日期的日期
which (Number):The number of the button used for clicking (from the original click event)
events (Array of data source element):被点击日期的数据源
dayContextMenu:当一个日期被右键点击的时候触发
事件参数:
element (DOM element):被点击日期的 HTML 元素
date (Date):被点击日期的日期
events (Array of data source element):被点击日期的数据源
mouseOnDay:当鼠标进入某个日期时触发
事件参数:
element (DOM element):被点击日期的 HTML 元素
date (Date):被点击日期的日期
events (Array of data source element):被点击日期的数据源
mouseOutDay::当鼠标离开某个日期时触发
事件参数:
element (DOM element):被点击日期的 HTML 元素
date (Date):被点击日期的日期
events (Array of data source element):被点击日期的数据源
renderDay:当渲染某个日期时触发
事件参数:
element (DOM element):被点击日期的 HTML 元素
date (Date):被渲染的日期
renderEnd:当一个日期渲染结束时候触发
事件参数:
currentYear(Number):日历上显示的年份
selectRange:当一个日期范围被选择的时候触发
事件参数:
startDate (Date): 日期范围的开始日期
endDate (Date): 日期范围的结束日期
关于该 bootstrap-year-calendar 全年日历插件的更多信息可以参考:http://www.bootstrap-year-calendar.com/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ