其他代码
纯js可定制的跨浏览器日期时间选择器插件

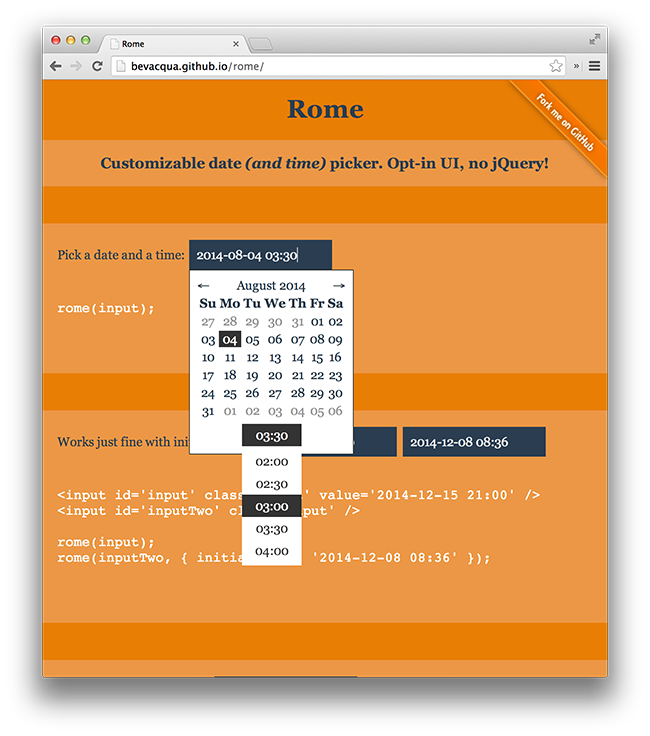
Rome 是一款纯 js 可定制的跨浏览器日期时间选择器插件。该日期时间选择器不依赖于 jQuery,但它依赖于 moment.js。可以通过 CSS 文件来自定义该日期时间选择器的外观样式。
使用方法:
你可以使用自定义版本的 moment.js 文件,配合使用 rome.standalone.js。

<script src='moment.js'></script>
<script src='rome.standalone.js'></script>
你也可以直接使用 rome.js 文件,它里面包含了 moment.js 文件。
<script src='rome.js'></script>
如果你想了解 moment 的国际化的信息,可以查看这里。你还可以点击这里查看 moment 的使用方法。
API:
rome 的 API 中有一些可以使用的公共方法。
rome.find(elem)
返回关联 elem 的日期时间对象,或返回 null。DOM 元素只能有一个关联的日期时间对象。
rome(elem, options={})
这个方法创建一个日期对象实例,并使用 elem 元素来关联它。这个关联对象不能使用.destroy()方法销毁。在后面调用 rome(elem)方法将调用这个关联对象,而不是创建一个新的实例。
可用参数:
| 参数 | 描述 |
| appendTo | 日期时间选择器的 DOM 元素被添加到何处。用'parent'作为父元素。 |
| autoClose | 设置为true时,日期时间选择器在选择了一个日期后将自动关闭,(或时间:要求time: true并且date: false)。只使用'time'一个值的时候,只会在时间被选择时改变选择器。 |
| autoHideOnBlur | 当焦点离开输入框时隐藏日期时间选择器。 |
| autoHideOnClick | 当点击后立刻隐藏日期时间选择器。 |
| date | 日期选择器显示天数,并运行在月之间切换。 |
| dateValidator | 校验给定的日期是否有效。接受一个Date参数。 |
| dayFormat | 日期选择器上的天数的格式。 |
| initialValue | 用于初始化日期时间选择器的值。可用String、Date或moment。 |
| inputFormat | 使用 input 字段来格式化日期字符串。 |
| invalidate | 确保在失去焦点时日期是有效的。 |
| strictParse | 以严格的方式比较inputFormat,只有部分匹配的被丢弃。 |
| max | Disallow dates past max。可用String、Date或moment。 |
| min | Disallow dates before min。可用String、Date或moment。 |
| monthFormat | 月和年的格式字符串。 |
| monthsInCalendar | 在日期选择器中渲染多少个月。 |
| required | 字段是否是必须的或不允许空值。 |
| styles | 日期时间选择器上的 CSS 样式的名称。 |
| time | 日期时间选取上显示的当前时间,并允许使用下拉列表来改变时间。 |
| timeFormat | 日期时间选择器上的时间字符串格式。 |
| timeInterval | 在下列列表中每个选项的时间间隔的秒数。 |
| timeValidator | Function to validate that a given time is considered valid.Receives a native Date parameter. |
| weekdayFormat | Format used to display weekdays. Takes min (Mo), short (Mon), long (Monday), or an array with seven strings of your choosing. |
| weekStart | Day considered the first of the week. Range: Sunday 0 - Saturday 6 |
默认参数:
{"appendTo": document.body,
"autoClose": true,
"autoHideOnBlur": true,
"autoHideOnClick": true,
"date": true,
"dateValidator": Function.prototype,
"dayFormat": "DD",
"initialValue": null,
"inputFormat": "YYYY-MM-DD HH:mm",
"invalidate": true,
"max": null,
"min": null,
"monthFormat": "MMMM YYYY",
"monthsInCalendar": 1,
"required": false,
"strictParse": false,
"styles": {
"back": "rd-back",
"container": "rd-container",
"date": "rd-date",
"dayBody": "rd-days-body",
"dayBodyElem": "rd-day-body",
"dayConcealed": "rd-day-concealed",
"dayDisabled": "rd-day-disabled",
"dayHead": "rd-days-head",
"dayHeadElem": "rd-day-head",
"dayRow": "rd-days-row",
"dayTable": "rd-days",
"month": "rd-month",
"next": "rd-next",
"positioned": "rd-container-attachment",
"selectedDay": "rd-day-selected",
"selectedTime": "rd-time-selected",
"time": "rd-time",
"timeList": "rd-time-list",
"timeOption": "rd-time-option"
},
"time": true,
"timeFormat": "HH:mm",
"timeInterval": 1800,
"timeValidator": Function.prototype,
"weekdayFormat": "min",
"weekStart": moment().weekday(0).day()
}
方法:
当你使用 rome(elem)方法创建了日期时间选择器后,你将获得一个 cal 对象实例。下面是一些可用的方法,大部分方法返回都返回日期时间对象,使之可以链式编程。
.show():显示日期时间选择器。如果是和 input 关联,日期时间选择器会绝对定位在它的下方。
.hide():隐藏日期时间选择器。
.id:为 Rome 对象自动生成唯一的标识符。
.container:包裹日期时间选择器的 DOM 元素。
.associated:和日期时间选择器对象关联的 DOM 元素。它是你用于创建日期时间选择器的 input 元素或它的父元素。
.getDate():使用原生的 Date 对象返回当前的日期。当 input 元素是空的时候,如果 required: false 将获得 null。
.getDateString(format?):返回日期时间选择器上定义的当前日期,并用 options.inputFormat 或你选择的格式来格式化该日期。当 input 元素是空的时候,如果 required: false 将获得 null。
.getMoment():返回当前日期时间选择器的 moment 对象的一个副本。当 input 元素是空的时候,如果 required: false 将获得 null。
.destroy():从 DOM 中移除日期时间选择器矢量,并移除所有的关联事件。 The only responsive API method becomes the .restore method described below, the rest of the API becomes no-op methods. After emitting the destroyed event, all event listeners are removed from the instance.
.destroyed:如果日期时间选择器处于销毁状态返回 true。
.restore(options?):使用提供的参数恢复日期时间选择器。关联的 DOM 元素不能被改变。
.options(options?):如果提供了一个 options 对象,它将销毁日期时间选择器对象,并用提供的 options 来重新初始化选择器。效果和在调用了.destroy()方法之后立刻调用.restore(options)方法。
.options.reset():重置默认的参数。 Effectively the same as calling .options({}) while preserving the appendTo option.
.emitValues():Emits all of the data events listed below. Mostly used internally, should be avoided in consumer-land.
.setValue(value):使用 value 来设置当前的日期时间。 Takes string, Date, or moment. Mostly used internally, and it doesn't emit any events.
.refresh():强制刷新日期时间选择器。This method will redraw the month and update the dates that can be selected in accordance with dateValidator and timeValidator.
事件:
| 事件 | 参数 | 描述 |
| ready | [options] | 日期时间选择器已经被.restore。 |
| destroyed | [] | 日期时间选择器已经被.destroy。 |
| data | [value] | 可能被日期时间选择器更新的日期。值由.getDateString()提供。 |
| year | [year] | 可能被日期时间选择器更新的年份。值由moment.year()提供。 |
| month | [month] | 可能被日期时间选择器更新的月份。值由moment.month()提供。 |
| day | [day] | 可能被日期时间选择器更新的天数。值由moment.date()提供。 |
| time | [time] | 可能被日期时间选择器更新的时间。值由时间字符串提供。 |
| show | [] | 日期时间选择器已经被显示。 |
| hide | [] | 日期时间选择器已经被隐藏。 |
关于该日期时间选择器的更多资料请参考:https://github.com/bevacqua/rome
| 演示地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ