其他代码
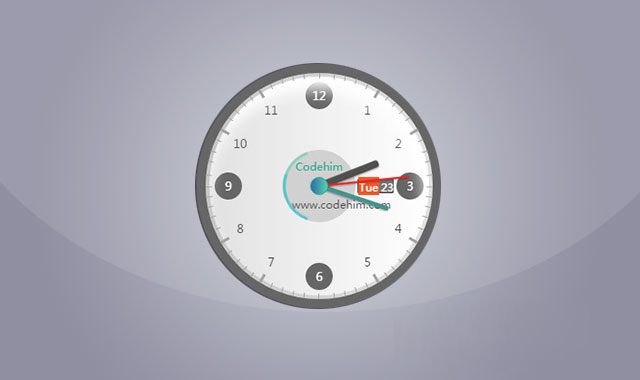
jQuery+CSS3精美时钟插件

这是一款 jQuery 和 CSS3 精美时钟插件。该插件使用简单,易于扩展,采用响应式设计,可以制作出非常逼真的时钟效果。它的特点还有:
响应式设计,可调节、可定制
也想出现在这里?联系我们吧

代码简洁,使用简单
支持三种尺寸的时钟显示:X small, X large 和 250x250 的原始尺寸
时钟动画使用 CSS3 动画来制作
采用服务器时间,提高时间的精确度
支持 Chrome, Safari, Firefox, Opera, IE7+, IOS, Android 和 windows phone
使用方法:
在页面中引入 codehim-clock.css 文件,以及 jquery 和 jquery.codehim.clock.js 文件。
<link href="css/codehim-clock.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.codehim.clock.js"></script>
HTML 代码:
使用一个[div]作为时钟的容器。
<div class="clock-place"> </div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jquery 时钟插件。
$(document).ready(function(){
$(".clock-place").CodehimClock();
});
或者在初始化时传入参数,来指定时钟的尺寸。
$(document).ready(function(){
$(".clock-place").CodehimClock({
clockSize: "original",
});
});
该 jQuery 和 CSS3 精美时钟插件的 github 地址为:https://github.com/CodeHimBlog/jquery-codehim-analog-clock
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ