其他代码
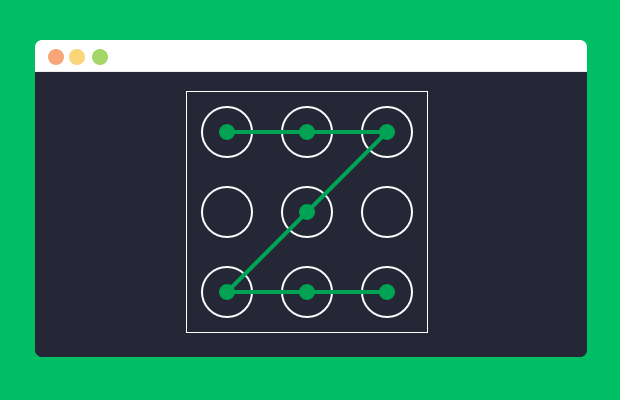
基于SVG手势密码解锁jquery插件

这是一款仿安卓的基于 SVG 的 jquery 手势密码解锁插件。你可以设置手势密码,以及验证手势密码,使用非常方便。
使用方法:
在页面中引入 jquery 和 patternlock.js 文件,以及 patternlock.css 文件。
也想出现在这里?联系我们吧

<link href="patternlock.css" rel="stylesheet" type="text/css" />
<script src="jquery.min.js"></script>
<script src="patternlock.js"></script>
HTML 结构:
创建一个有 9 个点的手势解锁屏幕。
<svg class="patternlock" id="lock" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<g class="lock-actives"></g>
<g class="lock-lines"></g>
<g class="lock-dots">
<circle cx="20" cy="20" r="2"/>
<circle cx="50" cy="20" r="2"/>
<circle cx="80" cy="20" r="2"/>
<circle cx="20" cy="50" r="2"/>
<circle cx="50" cy="50" r="2"/>
<circle cx="80" cy="50" r="2"/>
<circle cx="20" cy="80" r="2"/>
<circle cx="50" cy="80" r="2"/>
<circle cx="80" cy="80" r="2"/>
</g>
<svg>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该插件。
var e = document.getElementById('lock')
var p = new PatternLock(e, {
onPattern: function() {
this.success()
}});
方法:
clear():清除当前的模式
success():验证输入的模式是否成功
error():验证输入的模式是否失败
getPattern():获取当前的而输入模式,得到模式或者 NaN
该基于 SVG 的 jquery 手势密码解锁插件的 github 地址为:https://github.com/tympanix/pattern-lock-js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ