其他代码
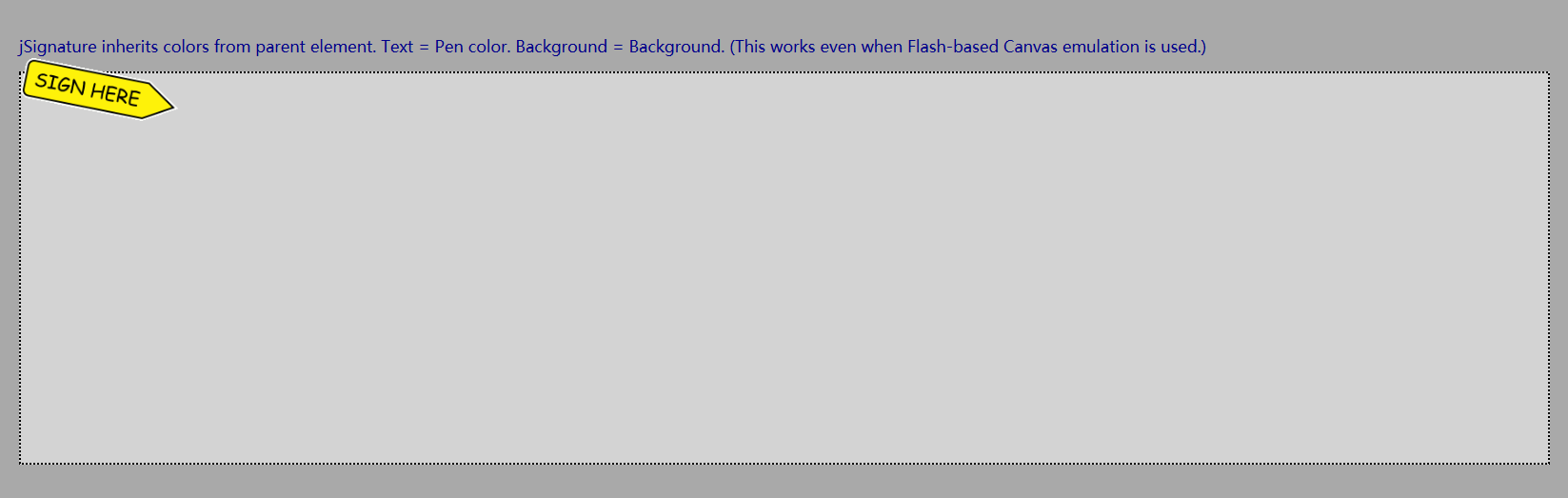
jSignature - 写字板手写签名jQuery插件

jSignature 是一款 jQuery 写字板插件。jSignature 基于 HTML5 canvas,可以制作跨平台,支持移动手机的写字板效果。
使用方法:
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<!-- required JS files -->
<script src="js/jquery.min.js"></script>
<script src="jSignature.js"></script>
<!-- optional plugins -->
<script src="plugins/jSignature.CompressorBase30.js"></script>
<script src="plugins/jSignature.CompressorSVG.js"></script>
<script src="plugins/jSignature.UndoButton.js"></script>
<script src="plugins/signhere/jSignature.SignHere.js"></script>
HTML 结构:
使用下面的 HTML 结构来创建一个写字板。
<div id="signatureparent">
<div id="signature"></div>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jQuery 写字板插件。
$("#signatureparent").jSignature({
// line colorcolor:"#f00",
// line widthlineWidth:5,
// width/height of signature padwidth:300,
height:200,
// background colorbackground-color:"#0f0"
});
方法 API:
// Resets the signature pad$("#signatureContainer").jSignature('reset');
// Destroy the signature pad$("#signatureContainer").jSignature('destroy');
// Returns a data object appropriate for the data format$("#signatureContainer").jSignature('getData', FORMATNAME);
// Sets data$("#signatureContainer").jSignature('setData', DATAOBJECT, FORMATNAME);
// Disables the signature pad$("#signatureContainer").jSignature('disable');
// Re-enable the signature pad$("#signatureContainer").jSignature('enable');
// Returns a boolean true if the jSignature was modified$("#signatureContainer").jSignature('isModified');
// Returns the configurable settings$("#signatureContainer").jSignature('getSettings');
// Updates certain settings$("#signatureContainer").jSignature('updateSetting', SETTINGNAME, VALUE, Boolean);
该 jQuery 写字板插件的 github 地址为:https://github.com/brinley/jSignature
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ