
其他代码
兼容ie8的漂亮jQuery计时器插件

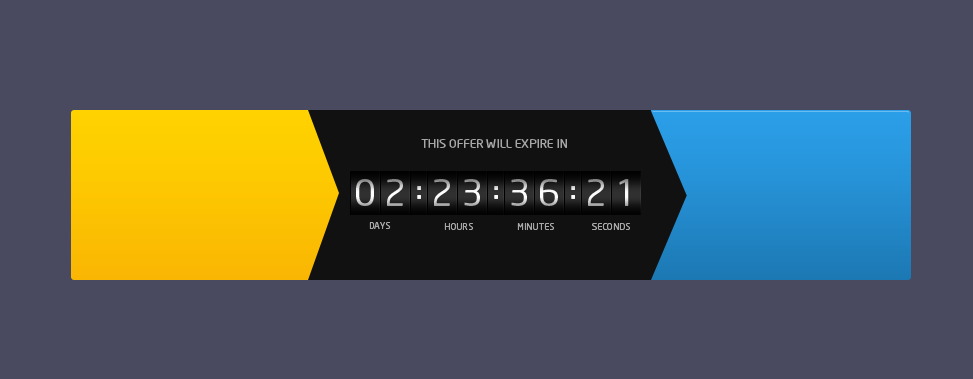
C3counter.js 是一款兼容 ie8 的漂亮 jQuery 计时器插件。该 jQuery 计时器插件使用图片作为计时器的背景,通过 jquery 来驱动时间计时动画,整体效果非常漂亮。
使用方法:
在页面中引入 jquery 和 C3counter.js 文件。
也想出现在这里?联系我们吧

<script src="js/jquery.min.js"></script>
<script src="js/videoBackground.js"></script>
HTML 结构:
该 jQuery 计时器的 HTLM 结构如下:
<div class="offerHolder">
<a href="offlink">
<div class="special">
<div id="counter">
<div id="shading"> </div>
</div>
</div>
</a>
</div>
CSS 样式:
计时器的主要 CSS 样式如下:
.special {
position:relative;
float:left;
width:840px;
height:247px;
background-image: url(../images/special_offer_bg.png);
background-position: 0px 74px;
background-repeat: no-repeat;
margin-bottom:46px;
cursor:pointer;
}#counter {position:absolute;
top:135px;
left:279px;
z-index:4000;
}.digit-separator {
position: relative;
float: left;
width: 17px;
height: 44px;
overflow: hidden;
background-image: url(../images/digit_separator.png);
background-repeat: no-repeat;
background-position: 0px 0px;
}.digit {
background-image:url(../images/digits.png)
}#shading {background-image: url(../images/sprites.png);
background-position: 0px -396px;
background-repeat: repeat-x;
float: left;
height: 44px;
position: absolute;
width: 291px;
z-index:4100;
top:0;
left:0;
}
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jquery 计时器插件。
C3Counter("counter", { startTime :257800 });
回调函数:
在倒计时结束之后,可以触发一个回调函数,来执行你需要的操作。
C3Counter("counter", {
timerEnd: function(){
// 执行你的代码},
});
配置参数:
该 jquery 计时器插件的可用配置参数如下:
C3Counter("counter", {
digitImages: 1,
digitWidth: 30,
digitHeight: 44,
digitSlide : true,
digitSlideTime : 200,
digitImageHeight : 484,
digitAnimationHeight : 44,
image: "digits.png",
updateInterval : 1000
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



