幻灯片/轮播
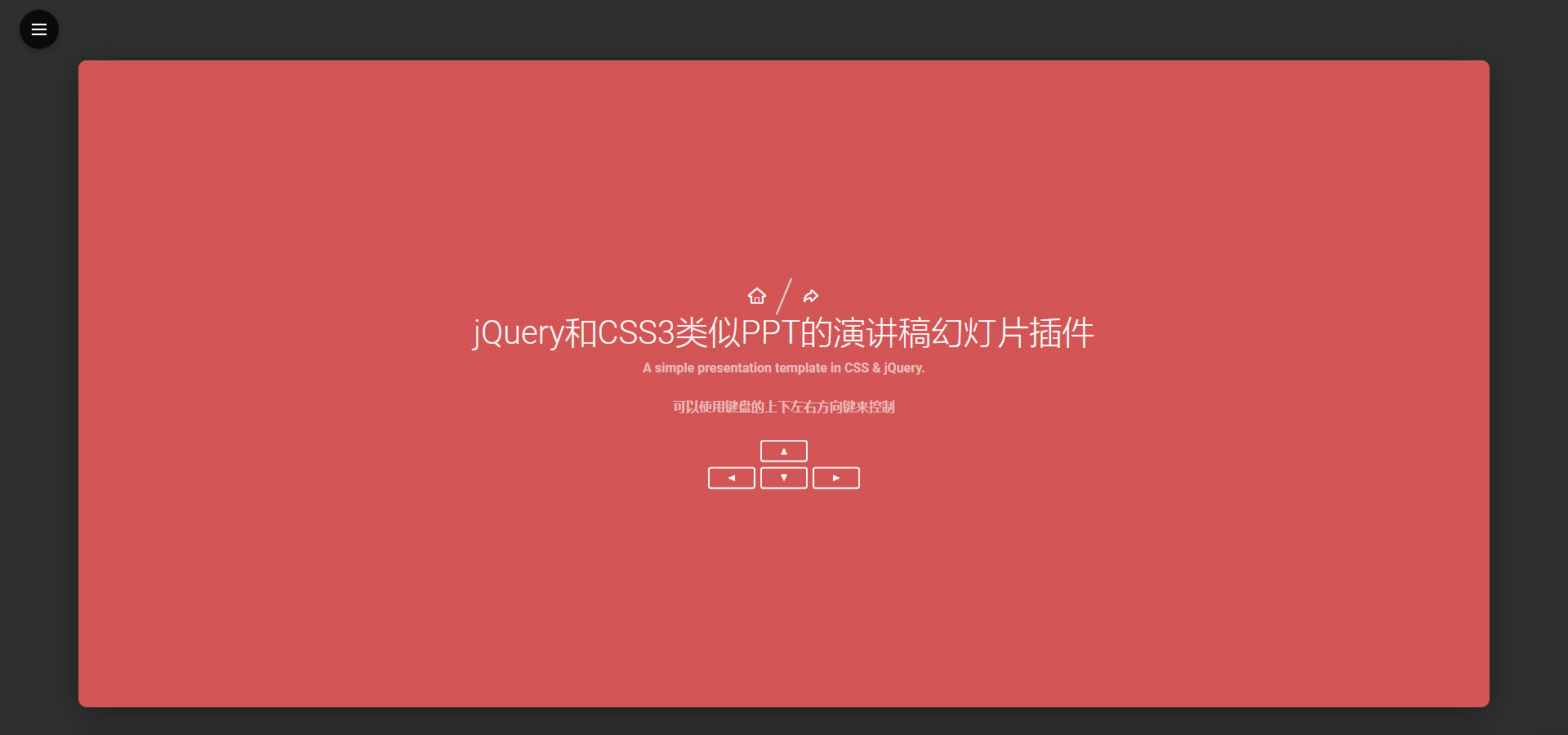
jQuery+CSS3类似PPT演讲稿幻灯片插件

这是一款简单的使用 jQuery 和 CSS3 制作类似 PPT 的演讲稿幻灯片插件。该演讲稿幻灯片插件可以通过键盘上下左右方向键来控制,并且左上角带有菜单按钮,通过菜单项可以选择相应的幻灯片页面。
HTML 结构:
该演讲稿幻灯片的 HTML 结构有 2 个主要的部分:一个[nav]元素用于制作幻灯片的导航菜单,还有一个有序列表用于制作幻灯片页面。对于多级幻灯片页面使用的是嵌套有序列表的方法来制作。

<div class="cd-slideshow-wrapper">
<nav class="cd-slideshow-nav">
<button class="cd-nav-trigger">
Open Navigation
<span aria-hidden="true"></span>
</button>
<div class="cd-nav-items">
<ol>
<li><a href="#slide-1">Slide 1</a></li>
<li>
<a href="#slide-2">Slide 2</a>
<ol class="sub-nav">
<li><a href="#slide-2">Slide 2 - Sub 1</a></li>
<!-- other sub-slide links here -->
</ol>
</li>
<li><a href="#slide-3">Slide 3</a></li>
<!-- other slide links here -->
</ol>
</div> <!-- .cd-nav-items -->
</nav> <!-- .cd-slideshow-nav -->
<ol class="cd-slideshow">
<li class="visible" id="slide-1">
<div class="cd-slider-content">
<div class="content-wrapper">
<h2>Presentation Slideshow</h2>
<p>A simple presentation template in CSS & jQuery.</p>
</div>
</div>
</li>
<li id="slide-2">
<ol class="sub-slides">
<li>
<div class="cd-slider-content">
<div class="content-wrapper">
<h2>Slider #2</h2>
</div>
</div>
</li>
<!-- sub-slides content here -->
</ol> <!-- .sub-slides -->
</li>
<!-- additional slides here -->
</ol> <!-- .cd-slideshow -->
</div> <!-- .cd-slideshow-wrapper -->
CSS 样式:
在小屏幕设备中(视口小于 1100 像素),插件会将所有的幻灯片项目优化为一个列表。对于右子项目的幻灯片,插件中实现了一个可以触摸滑动的 slider,优化可以滑动来查看显示子项目。
.cd-slideshow .sub-slides {
width: 100%;
transition: transform 0.3s;
}.cd-slideshow > li,
.cd-slideshow .sub-slides > li {
position: relative;
z-index: 1;
height: 100vh;
width: 100vw;
}.cd-slideshow .sub-slides > li {
float: left;
}
带子项目的有序列表项的宽度使用 JavaScript 来设置。当用户从一个子项目导航到前一个或前一个子项目的时候,插件会沿 X 轴移动.sub-slides 元素。在大屏幕设备中,.cd-slideshow-wrapper 元素的高度被设置为 100vh,并设置为 overflow:hidden,所以只有在视口中的幻灯片是可见的。然后.cd-slider-content 元素被设置宽度、高度和 margin 使它相对于视口居中。.visible class 类用于添加到当前可见的幻灯片上:它的作用是隐藏.cd-slider-content::after 伪元素(该伪元素用于在幻灯片聚焦时改变页面背景色)以及显示幻灯片的内容。
@media only screen and (min-width: 1100px) {
.cd-slideshow-wrapper {
height: 100vh;
overflow: hidden;
}.cd-slideshow {
transition: transform 0.6s;
}.cd-slideshow > li, .cd-slideshow .sub-slides > li {
height: auto;
width: auto;
}.cd-slider-content {
height: 84vh;
width: 90vw;
margin: 2vh 5vw;
border-radius: 10px;
cursor: pointer;
}.visible .sub-visible .cd-slider-content,
.visible > .cd-slider-content {
/* visible slide */cursor: auto;
}.cd-slideshow > li:first-of-type .cd-slider-content {
margin-top: 8vh;
}.sub-slides > li:first-of-type .cd-slider-content {
margin-left: 5vw;
}.sub-slides > li .cd-slider-content {
margin-left: 1.25vw;
margin-right: 1.25vw;
}.cd-slider-content .content-wrapper {
height: 100%;
/* hide the slide content if the slide is not selected/visible */opacity: 0;
box-shadow: 0 6px 40px rgba(0, 0, 0, 0.4), inset 0 1px 0 rgba(255, 255, 255, 0.15);
border-radius: inherit;
transition: opacity 0.6s;
}.cd-slider-content::after {
/* this is used to change the slide background color when the slide is out of focus */content: '';
position: absolute;
z-index: 3;
top: 0;
left: 0;
height: 100%;
width: 100%;
border-radius: inherit;
background-color: #3a3a3a;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.3), inset 0 1px 0 rgba(255, 255, 255, 0.1);
opacity: 1;
visibility: visible;
transition: opacity 0.6s, visibility 0.6s;
}.visible .cd-slider-content .content-wrapper {
opacity: 1;
}.visible .cd-slider-content::after {
opacity: 0;
visibility: hidden;
}}
当用户从一个幻灯片页面导航到另一个幻灯片页面时,插件会使用 JavaScript 沿 Y 轴移动.cd-slideshow 元素。
JavaScript:
该演讲稿幻灯片可以通过 2 中方式来移动:使用键盘方向键和使用导航菜单。幻灯片的导航菜单功能通过 2 个主要的函数来实现:updateSlide 函数用于从当前幻灯片导航到下一个或前一个幻灯片,updateSubSlide 函数用于从当前幻灯片子项导航到前一个或下一个子项目。例如 updateSubSlide 函数的代码如下:
function updateSubSlide(listItem, string, subSlide) {
var translate,
marginSlide = Number(listItem.find('.cd-slider-content').eq(0).css('margin-right').replace('px', ''))*6,
windowWidth = window.innerWidth;
windowWidth = ( mq == 'desktop' ) ? windowWidth - marginSlide : windowWidth;
if( listItem.children('.sub-slides').length > 0 ) {
var subSlidesWrapper = listItem.children('.sub-slides'),
visibleSubSlide = subSlidesWrapper.children('.sub-visible');
if( string == 'nav' ) {
/* we have choosen a new slide from the navigation */var newSubSlide = subSlide;
} else {
var newSubSlide = (string == 'next') ? visibleSubSlide.next() : visibleSubSlide.prev();
}var newSubSlidePosition = newSubSlide.index();
translate = parseInt(- newSubSlidePosition*windowWidth);
setTransformValue(subSlidesWrapper.get(0), 'translateX', translate + 'px');
visibleSubSlide.removeClass('sub-visible');
newSubSlide.addClass('sub-visible');
}}function setTransformValue(element, property, value) {
element.style["-webkit-transform"] = property+"("+value+")";
element.style["-moz-transform"] = property+"("+value+")";
element.style["-ms-transform"] = property+"("+value+")";
element.style["-o-transform"] = property+"("+value+")";
element.style["transform"] = property+"("+value+")";
// ...}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ