幻灯片/轮播
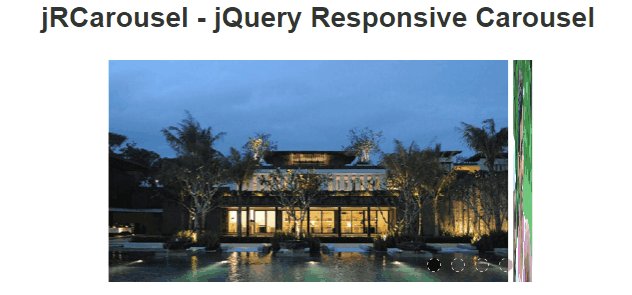
jRCarousel - 响应式3D旋转木马jQuery插件

jR3DCarousel 是一款效果非常炫酷的 3D 旋转木马 jQuery 插件。该旋转木马插件可以通过参数设置来修改旋转木马的类型,可以设置显示模式和 easing 动画缓动模式等。它的特点还有:
多种动画效果

响应式设计
可制作全屏幻灯片效果
轻量级插件
多种幻灯片布局
配置简单,易于使用
使用方法:
你也可以下载插件压缩包,在页面中引入 jQuery 和 jR3DCarousel.min.js 文件。
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script>
<script src="https://cdn.rawgit.com/vinayakjadhav/jR3DCarousel/master/dist/jR3DCarousel.min.js"></script>
HTML 结构:
jR3DCarousel 旋转木马的基本 HTML 结构如下:
<div class="jR3DCarouselGallery">
<div class="slide"><img src="img/1.jpg" /></div>
<div class="slide"><img src="img/2.jpg" /></div>
<div class="slide"><img src="img/3.jpg" /></div>
<div class="slide"><img src="img/4.jpg" /></div>
<div class="slide"><img src="img/5.jpg" /></div>
<div class="slide"><img src="img/6.jpg" /></div>
<div class="slide"><img src="img/7.jpg" /></div>
</div>
jR3DCarousel 旋转木马也可以完全依赖 JavaScript 代码来生成,你只需要提供一个包裹容器即可。
<div class="jRCarouselGallery"></div>
初始化插件:
首先你需要提供一组图片作为旋转木马显示的内容。
var slides = [{src: 'img/1.jpg'},
{src: 'img/2.jpg'},
{src: 'img/3.jpg'},
{src: 'img/4.jpg'},
{src: 'img/5.jpg'},
{src: 'img/6.jpg'},
{src: 'img/7.jpg'}];
然后可以通过下面的方法来初始化 jR3DCarousel 旋转木马插件。
$('.jR3DCarouselGallery').jR3DCarousel({
slides: slides});
配置参数:
jR3DCarousel 旋转木马有以下一些可用的配置参数。
width:最大宽度
height:最大高度
slides:图片数组或获取图片的 class
slideLayout:布局模式。"contain"表示按比例布局。"fill"表示拉伸来填充。"cover"表示溢出但是保持比例
animation:动画方式。可选值有:slide | scroll | fade | zoomInSlide | zoomInScroll
animationDuration:动画速度,单位毫秒
animationInterval:两个 slide 之间的动画延迟时间,单位毫秒
autoplay:是否自动播放
onSlideShow:当 Slide 触发的时候的回调函数
navigation:导航样式。可选值有:circles | squares
公共 API:
showSlide(slideIndex):显示 slideIndex 指定的图片,slideIndex 从 0 开始
showPreviousSlide():显示前一张图片
showNextSlide():显示下一张图片
getSlideByIndex(slideIndex):返回 slideIndex 指定的旋转木马 jQuery 对象
getCurrentSlide():返回当前的旋转木马 jQuery 对象
var myjR3DCarousel = $('.jR3DCarouselGallery').jR3DCarousel({
slides: slides});
myjR3DCarousel.showSlide(0);
myjR3DCarousel.showPreviousSlide();
myjR3DCarousel.howNextSlide();
var slide = myjR3DCarousel.getSlideByIndex(1);
var currentSlide = myjR3DCarousel.getCurrentSlide();
jR3DCarousel 旋转木马插件 github 地址:https://github.com/vinayakjadhav/jR3DCarousel
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ