幻灯片/轮播
超酷jQuery 3D旋转木马效果轮播图插件

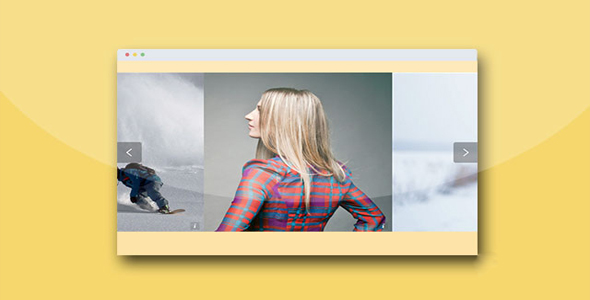
jCarrousel 是一款炫酷且强大的 3D 旋转木马效果轮播图 jQuery 插件。该旋转木马插件可以自适应屏幕大小来调整图片的间距,可实现自动播放等。jCarrousel 代码简洁,使用简单,值得推荐。由于 IE 浏览器不支持 transform-style: preserve-3d;属性,所以在 IE 浏览器中看到的 3D 效果会有些变形。
使用方法:
使用该 3D 旋转木马插件需要引入 jQuery、carrousel.js 和 carrousel.css 文件。

<link rel="stylesheet" href="css/carrousel.css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="dist/carrousel.js"></script>
HTML 结构:
<div class="banner">
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<a href="#" link="http://www.htmleaf.com/">
<img src="images/1.jpg">
</a>
<a href="#" link="http://www.htmleaf.com/">
<img src="images/2.jpg">
</a>
<!-- ... -->
</div>
<ol class="button" id="lightButton">
<li index="0">
<li index="1">
<!-- ... -->
</ol>
<nav>
<span class="dg-prev"></span>
<span class="dg-next"></span>
</nav>
</section>
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 3D 旋转木马效果轮播图插件。
$('#dg-container').carrousel({
current: 0,
autoplay: true,
interval: 3000
});
配置参数:
该 3D 旋转木马插件有 3 个可用的配置参数:
current:当前旋转木马项的 index 值,默认为 0
autoplay:是否自动播放。默认值为 false
interval:旋转木马项之间切换的时间间隔,单位毫秒,默认值 2000
方法 API:
$('#dg-container').carrousel('play');:播放
$('#dg-container').carrousel('stop');:停止
$('#dg-container').carrousel('next');:跳转到下一个画面
$('#dg-container').carrousel('prev');:跳转到前一个画面
$('#dg-container').carrousel(3);:跳转到参数指定的画面,参数从 0 开始计数,3 代表第 4 张图片
jCarrousel 插件的 github 地址是:https://github.com/DIYgod/jCarrousel
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ